이미지를 정렬하는 방법
1. 단순히 가로로 정렬하는 경우 (좌우 여백 맞춰서 꽉채우기)
핵심 속성 : {display: flex} {justify-content: space-between}

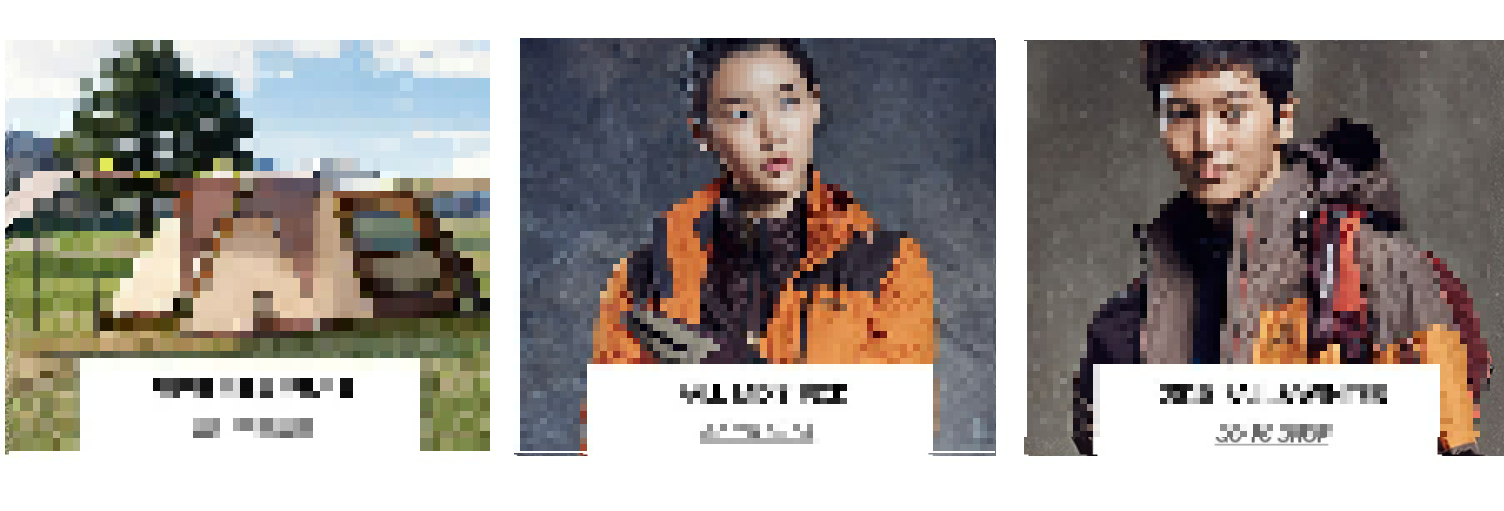
위의 경우는 이미지 3개를 가로로 단순 정렬하면 된다.
여기서 포인트는 이미지들의 여백과 우측 이미지가 영역에 꽉차도록 우측 정렬되도록 하는 것이다.
1. html코드
<div>로 3개의 img를 하나로 묶고, <img>를<a>태그로 감싸서 세부적인 스타일을 적용할 수 있도록한다.
<div id="contents">
<div class="banner">
<a href=""><img src="./images/banner01.jpg" alt="배너"></a>
<a href=""><img src="./images/banner02.jpg" alt="배너"></a>
<a href=""><img src="./images/banner03.jpg" alt="배너"></a>
</div>
</div>
2. style 지정하기
banner 영역 전체의 여백과 크기를 지정한다.
{margin-top;} 위의 컨텐츠 요소와의 간격을 지정한다.
- <a>를 선택해서 지정하기
- a{float: left;} 가로로 일렬로 정렬한다.
- a{margin-right;} 요소간의 간격을 지정한다.
- a:last-child{margin-right:0;} 우측 여백이 필요없는 우측의 이미지의 여백을 없앤다.
#contents .banner{
margin: 0 auto;
margin-top: 40px;
width: 1000px;
height: 270px;}
#contents .banner a{
float: left;
margin-right: 18.5px;}
#contents .banner > a:last-child{ margin-right: 0;}
- 위의 방법보다 좀 더 간단하게 정렬하는 방법
<a>에 스타일을 지정하는 대신 {display: flex}와{justify-content: space-between} 사용한다.
a:last-child{}보다 간편하다.
#contents .banner{
margin: 0 auto;
margin-top: 40px;
width: 1000px;
height: 270px;
display: flex;
justify-content: space-between;}space-between속성 값의 경우 지정된 영역 안에서 자동으로 요소끼리의 간격을 균일하게 나눠서 정렬한다.
그래서 우측 컨텐츠가 여백을 가지지 않고 꽉찬다.
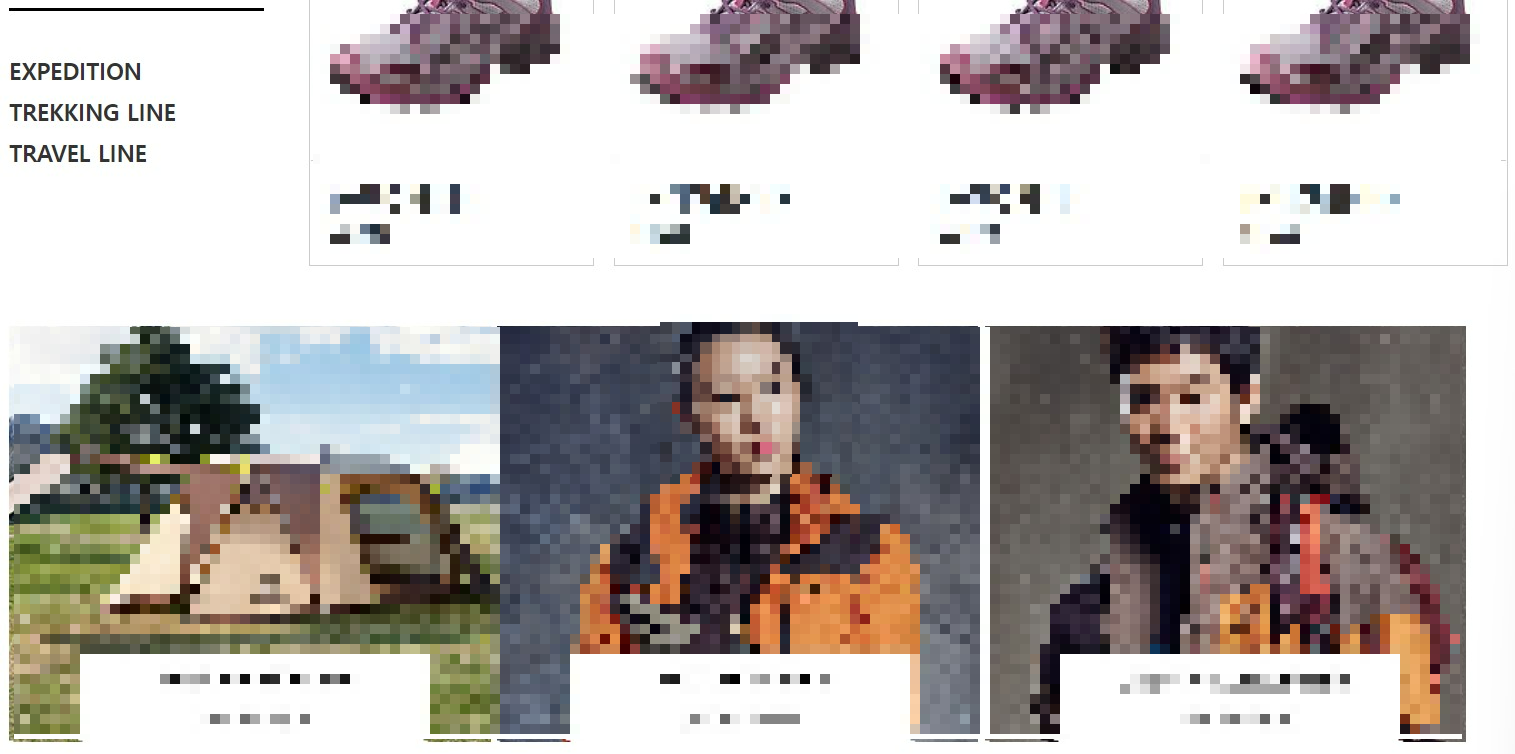
아래는 {display: flex}와{justify-content: space-between}를 적용하지 않았을 때이다.
이미지들이 영역에 꽉 차지않고 우측으로 여백이 생긴채로 정렬된다.


*{display: flex} : (flexbox 혹은 flexible box)
레이아웃 배치를 위해 사용된다. 가로로 정렬되며, 요소의 내용만큼 width를 차지한다.
height는 요소가 포함된 컨테이너(요소들을 포함하는 상위의 요소. 부모요소)의 크기로 맞춰진다.
* {justify-content: space-between}
justify-content 요소를 정렬하는 속성.
- flex-start : (기본값) 요소들을 시작점으로 정렬.
flex-direction : row(가로 배치)의 경우 왼쪽으로, column(세로 배치)의 경우 위로. - flex-end : 요소들을 끝점으로 정렬
flex-direction이 row(가로 배치)의 경우 오른쪽으로, column(세로 배치)의 경우 아래로. - center : 요소들을 가운데로 정렬.
- space-between : 요소들 사이의 간격을 균일하게. (양 끝의 여백이 없음)
- space-around : 요소들의 둘레를 균일한 간격으로. (요소와 요소간의 간격이 아니라 각 요소의 둘레끼리 균일하게)
- space-evenly : 요소들의 사이와 양 끝에 간격을 균일하게.(양 끝에 여백이 있음)
2. 가로와 세로 모두 정렬되는 구조의 경우 (그룹을 나눠서 각각 정렬하기)
태그로 묶어서 스타일 지정.

1. 우선 그룹으로 나눈다.
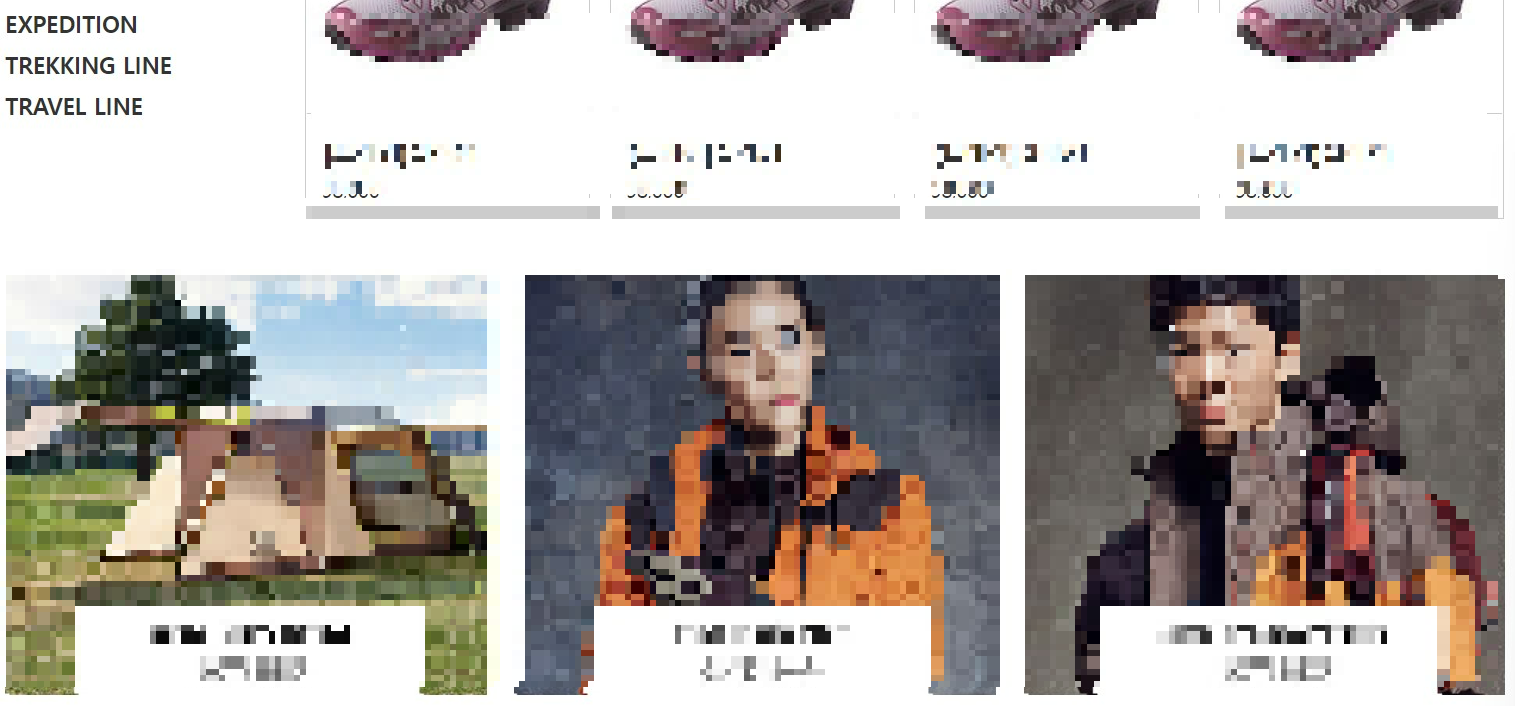
group의 경우는 세로로 정렬된다.
3개의 img를 하나로 할 경우 사진이 아래와 같이 정렬되지 않고 순서가 바뀌거나, 정렬이 바로 되지 않는다.
그래서 세로로 정렬이 되는 2개를 하나의 그룹으로 묶어서 작업한다.
그리고 나머지 하나는 우측으로 정렬하면 간단하게 정렬된다.
이렇게 하면 가운데 여백을 굳이 계상하지 않아도 된다.

2. html 코드
<div class="group">으로 2개의 img를 묶어준다.
<div class="go_btns">
<div class="group">
<img src="./images/goto_shop01.png" alt=""/>
<img src="./images/goto_shop02.png" alt=""/>
</div>
<img src="./images/goto_shop03.png" alt=""/>
</div>
3. style 지정하기
#contents .go_btns .group{ float: left;} 왼쪽으로 정렬되도록
#contents .go_btns .group > img:last-child{margin-top: 15px;} 위의 img와 간격을 지정
#contents .go_btns > img{ float: right;} 오른쪽으로 정렬 (자연스럽게 그룹이미지와 해당 요소 가운데 여백이 생김)
#contents .go_btns{
margin: 0 auto;
margin-top: 40px;
width: 1000px;
height: 395px;
}
#contents .go_btns .group{ float: left; width: 491px;}
#contents .go_btns .group > img:last-child{margin-top: 15px;}
#contents .go_btns > img{ float: right;}
이미지 정렬의 핵심은 우선 같이 정렬될 수 있는 요소를 구분하는 것이다.
그리고 여백의 여부와 위치를 고려해서 적절하게 위치를 지정하는 것 또한 중요하다.
'토이 프로젝트 > 사이트 마크업(클론 코딩)' 카테고리의 다른 글
| 사이트 따라 만들기 part.2 (0) | 2022.04.25 |
|---|---|
| 사이트 따라 만들기 Part.1 (0) | 2022.04.23 |

