사이트보고 분석해서 그대로 따라 만들어보기
1. 기본셋팅
보통 사이트를 제작할 때 필수적으로 생성하는 폴더 3가지
- css
- css폴더 안에 꼭 들어가는 2가지 css파일
- reset.css - 필수
- style.css - 외부스타일시트(일반적으로 다들 사용함)
- <head>와</head>사이에 링크를 걸어서 연결
<head>
<link rel="stylesheet" type="text/css" href="./css/reset.css">
<link rel="stylesheet" type="text/css" href="./css/style.css">
</head>- js
- images
2. 사이트 구조 분석 <body>
큰 분류부터 먼저 html문서에서 작성하고 세부적인 요소들을 만든다.
크게 나누면
- 상단부분 <header>
- 메인이미지 <main>
- 컨텐츠 <contents>
- 하단부분 <footer>
<body>
<div id="wrap">
<!-- 상단부분 -->
<div id="header">
</div>
<!-- 메인이미지 -->
<div id="main_img">
</div>
<!-- 콘텐츠 -->
<div id="contents">
</div>
<!-- 하단부분 -->
<div id="footer">
</div>
</div>
</body><div id="wrap">은 큰 영역을 지정한 것이다.
크게 4파트로 나눈 후 그 안에서 또 세분화와 조직화를 한다.
이때는 요소별로 같이 정렬해야하는 것들끼리 묶어서 그룹핑한다.
예를 들어,
<header> 상단 부분은 상단의 top과 navigation부분으로 나눌 수 있다.
그리고 top부분은 또 다시 logo, menu, info, 검색창 등으로 나뉜다.
(함께 묶어서 정렬해야하는 것들을 분류한다.)
각각의 요소별로 다시 분석한다.
그리고 각각의 세부적인 요소들의 특성을 이해해야한다.

검색창의 경우, 검색어를 입력할 박스와, '검색어를 입력해주세요.'라는 텍스트, 그리고 검색 아이콘으로 이루어져있다.
여기서 검색어를 입력할 박스, 그리고 텍스트, 아이콘 이미지 이렇게 3가지의 세부 요소로 이루어져있다.
<div class="input">
<span>검색어를 입력해주세요.</span>
<a href="#"><img src="./images/search.jpg" alt=""/></a>
</div>html에서 검색창을 하나 만들고, <span>태그를 이용해 텍스트를 넣는다. 그리고 아이콘은 <a>와<img태그를 이용하여 이미지로 넣는다.
(이전 게시물에 정리해둔 다른 방법도 있다. <input type="search">)
https://reveur1996.tistory.com/7?category=1066340
HTML 독학하기 DAY 6
input 태그 input type의 종류 < xmp >코드 < / xmp >를 이용하면 코드를 텍스트로 보이게 할 수 있다. checkbox와 radio button의 차이점 : 복수선택이 가능한지 여부. checkbox만 복수 선택 가능. range 모양 변..
reveur1996.tistory.com
#h_top .input{
float: left;
margin: 48px 0 0 0px;
width: 260px; height: 30px;
background-color: rgb(238, 235, 235);
line-height: 30px;
}
#h_top .input > span{float: left; padding-left: 10px;}
#h_top .input > a{float: right; margin-top: 3px;}css stylesheet에서 스타일을 지정한다.
- #h_top .input은 전체 위치와 크기조절
- #h_top .input > span은 텍스트에 대한 정렬
- #h_top .input > a는 이미지 정렬
위와 같은 방식으로 큰 정렬부터 더 세부적인 순서대로 진행한다.
3.<body>의 <header> 부분 작업
상단의 메뉴부분 작업

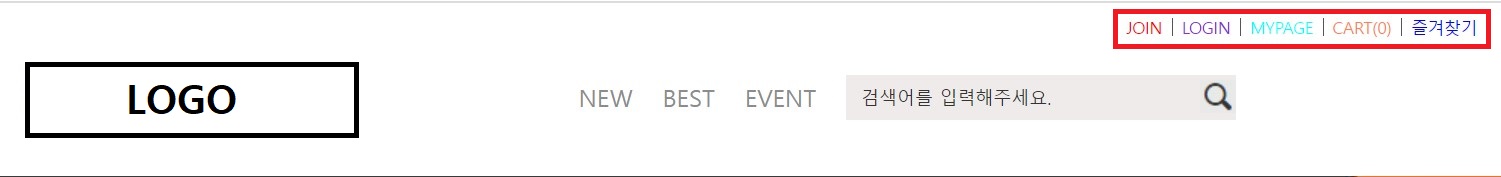
빨간색으로 표시된 부분에 대한 html코드는 다음과 같다.
1.<ul> 태그로 3개의 <li>항목을 만든다.
<div id="header">
<div id="h_top">
<ul class="go_menu">
<li><a href="#">NEW</a></li>
<li><a href="#">BEST</a></li>
<li><a href="#">EVENT</a></li>
</ul>
</div>
</div>2. stylesheet에서 선택자에 따른 스타일 속성을 지정한다.
큰 정렬부터 순서대로 진행된다.
#h_top .go_menu{float: left; margin: 52px 0 0 150px;}
#h_top .go_menu li{float: left; margin-right: 20px;}
#h_top .go_menu a{font-size: 16px;
color: rgb(138, 140, 141);}- #h_top .go_menu
- {float: left} 로 로고 옆으로 메뉴가 정렬되도록한다.
- {margin} 위로부터 52px 내려오고, 좌측 로고로부터 150px 떨어진 곳에 위치하도록 한다.
- #h_top .go_menu li
- {float: left} 로 한줄로 정렬되도록 한다.
- {margin-right} 각각의 텍스트들이 20px 떨어지도록 한다.
- #h_top .go_menu a : 폰트의 크기와 색상을 조절한다.
상단의 info menu부분 작업

인포메뉴 부분의 경우 위의 메뉴 부분과 큰 차이가 없다.
특이점은 텍스트 가운데 들어가는 border 라인이다.
<ul class="info_mn">
<li><a href="#">JOIN</a></li>
<li><a href="#">LOGIN</a></li>
<li><a href="#">MYPAGE</a></li>
<li><a href="#">CART(0)</a></li>
<li class="last"><a href="#">즐겨찾기</a></li>
</ul><li class="last">의 경우는 마지막 항목만 예외적인 스타일 적용이 필요하기 때문에 사용.
#h_top .info_mn{
position: absolute;
top: 10px; right: 10px;
}
#h_top .info_mn li{
float: left;
border-right: 1px solid #555;
margin-right: 6px;
padding-right: 6px;
line-height: 11px;
}
#h_top .info_mn li.last{
border-right: 0px;
margin-right: 0px;
padding-right: 0px;
}
#h_top .info_mn a{
font-size: 11px;
color: #555;
}- #h_top .info_mn
- position : absolute를 한 이유는 우측 상단에 일렬로 정렬해서 고정하기 위해서이다. ( #h_top에서 position : relative로 지정)
- top, right 우측 상단에 위치를 지정
- #h_top .info_mn li
- float left 왼쪽부터 일렬로 정렬하기 위해
- border-right 우측에만 구분선을 주기 위해
- margin-right border와 다른 요소 사이의 간격을 맞춤
- padding-right border와 요소 사이의 간격을 맞춤 (margin값과 동일하게 적용해서 border랑 요소가 동일한 간격으로 정렬되도록)
- line-height 지정하지 않을 경우, border가 텍스트보다 크게 잡힌다. 텍스트와 border의 높이를 동일하게 맞춰준다.
*padding과 margin의 차이*
padding : border와 요소 사이의 간격
margin : 각 요소들의 border와 border 사이 간격
- #h_top .info_mn li.last
last는 마지막 항목으로, 마지막 항목은 우측에 border가 없다. 그래서 last만 따로 선택해 스타일을 지정.
리스트에서 여러 항목 중 특정 항목만을 선택해서 스타일을 지정할 때,
해당 항목이 첫번째일 경우 first-child ,마지막일 경우 last-child를 사용한다.
중간 항목은 nth-child(2),nth-child(3),nth-child(4)를 사용한다.
#h_top .info_mn li:first-child a{color: red;}
#h_top .info_mn li:nth-child(2) a{color:blueviolet;}
#h_top .info_mn li:nth-child(3) a{color: aqua;}
#h_top .info_mn li:nth-child(4) a{color: coral;}
#h_top .info_mn li:last-child a{color: blue;}- #h_top .info_mn a
'토이 프로젝트 > 사이트 마크업(클론 코딩)' 카테고리의 다른 글
| 사이트 따라 만들기 part.3 (0) | 2022.04.26 |
|---|---|
| 사이트 따라 만들기 part.2 (0) | 2022.04.25 |

