사이트의 컨텐츠 영역 만들기
1. 컨텐츠 그룹핑
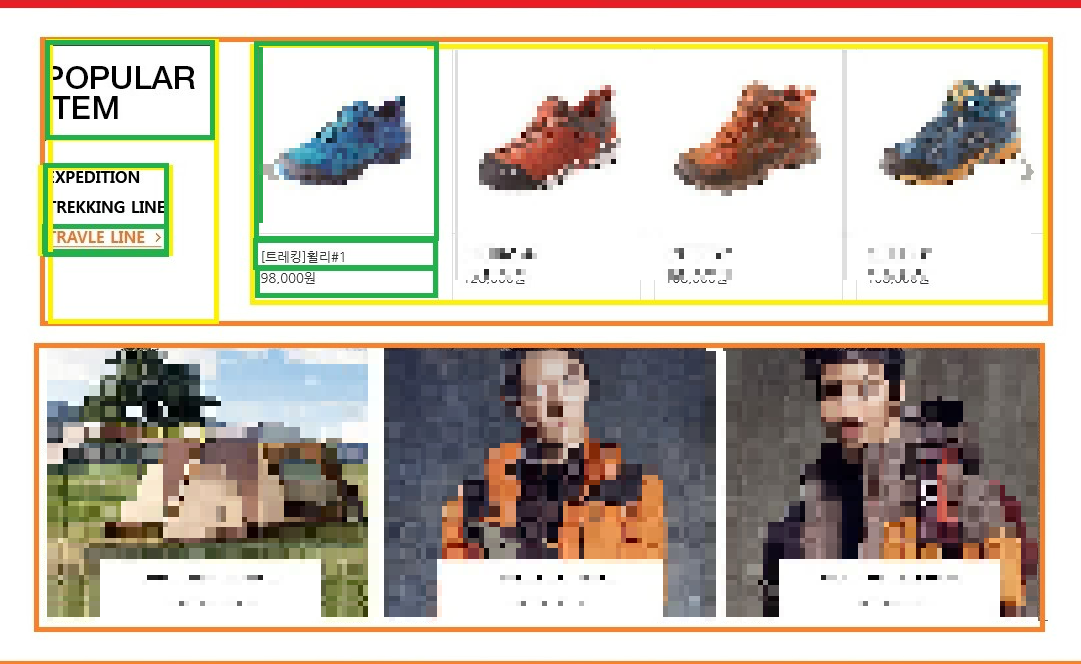
POPULAR ITEM
구성 : 좌측의 menu와 우측의 제품 정보 영역
menu는 POPULAR ITEM이라는 타이틀과 EXPEDITION와 2개의 카테고리로 이루어짐 > 전부 텍스트
제품 정보 영역은 제품 이미지와 제품명, 제품 가격이 하나의 그룹으로 4개가 정렬됨. > 이미지와 텍스트

2. <div></div>선택자를 사용하여 그룹을 지정.
<div id="contents"> /*전체 컨텐츠 영역*/
<div class="item"> /*popular item 전체*/
<div class="item_h"> /*popular item 안에서 menu 부분*/
</div>
<div class="item_b"> /*popular item 안에서 제품 정보 영역*/
</div>
</div>
</div>
3. 하위의 요소들을 나눈다.
title부분은 <h>태그를 사용한다.
menu의 경우 함께 정렬되기 때문에 <ul><li>태그를 사용한다.
1. <div>태그를 이용한 방법
제품 정보 영역 전체를 <div class="item_b">로 묶고,
제품 하나를 <div class="inbox">로 각각 묶는다.<div></div>안에 <img>,<h3>,<p>가 들어간다.
<div id="contents"> /*전체 컨텐츠 영역*/
<div class="item"> /*popular item 전체영역*/
<div class="item_h"> /*menu 영역*/
<h3 class="ttl">popular<br>
item</h3>
<ul class="menu">
<li><a href="#">EXPEDITION</a></li>
<li><a href="#">TREKKING LINE</a></li>
<li><a href="#">TRAVEL LINE</a></li>
</ul>
</div>
<div class="item_b"> /*제품 정보 영역 전체*/
<div class="inbox">
<img src="./images/popular_item.jpg" alt=""/>
<h3>[트레킹]휠리#1</h3>
<p>98,000</p>
</div>
<div class="inbox">
<img src="./images/popular_item.jpg" alt=""/>
<h3>[등산]플랩#2</h3>
<p>98,000</p>
</div>
<div class="inbox">
<img src="./images/popular_item.jpg" alt=""/>
<h3>옵티머스#2</h3>
<p>98,000</p>
</div>
<div class="inbox">
<img src="./images/popular_item.jpg" alt=""/>
<h3>옵티머스#1</h3>
<p>98,000</p>
</div>
</div>
</div>
</div>2. <ul>태그를 이용한 방법
<div>대신 <ul>로 묶는다.
제품 정보 영역에 <div class="item_b"> 대신 <ul class="item_b">를 사용한다.
<div class="inbox">를 지우고 <li>태그로 <img>,<h3>,<p>를 묶는다.
이렇게 하면 훨씬 간결해져서 코드 가독성이 좋아진다.
<div id="contents"> /*전체 컨텐츠 영역*/
<div class="item"> /*popular item 전체영역*/
<div class="item_h"> /*menu 영역*/
<h3 class="ttl">popular<br>
item</h3>
<ul class="menu">
<li><a href="#">EXPEDITION</a></li>
<li><a href="#">TREKKING LINE</a></li>
<li><a href="#">TRAVEL LINE</a></li>
</ul>
</div>
<ul class="item_b"> /*제품 정보 영역 전체*/
<li>
<img src="./images/popular_item.jpg" alt=""/>
<h3>[트레킹]휠리#1</h3>
<p>98,000</p>
</li>
<li>
<img src="./images/popular_item.jpg" alt=""/>
<h3>[등산]플랩#2</h3>
<p>98,000</p>
</li>
<li>
<img src="./images/popular_item.jpg" alt=""/>
<h3>옵티머스#2</h3>
<p>98,000</p>
</li>
<li>
<img src="./images/popular_item.jpg" alt=""/>
<h3>옵티머스#1</h3>
<p>98,000</p>
</li>
</ul>
</div>
</div>4. 스타일을 지정한다.
style도 html과 마찬가지로 큰 분류부터 순서대로 스타일을 지정해나간다.
- menu부분 (텍스트로만 이루어짐)
/*전체 컨텐츠 영역에 대한 스타일*/
#contents{
float: left;
width: 100%;
}
/* popular item영역에 대한 전체 스타일*/
#contents .item{
margin: 0 auto; /*불필요한 여백이 생기지 않도록*/
margin-top: 40px; /* margin-top을 margin위에 두면 설정값이 초기화 무조건 아래에 배치*/
width: 1000px;
height: 260px;
}
/*menu부분 영역 전체 스타일*/
#contents .item_h{
float: left; /*menu를 좌측을 기준으로 정렬*/
width: 170px; /*float 설정을 위해*/
height: 260px;
}
/*title영역의 세부 스타일 설정*/
#contents .item_h .ttl{
font-size: 28px;
color: black;
border-top: 2px solid #000; /* 텍스트 위 아래로 실선 표시*/
border-bottom: 2px solid #000;
padding: 15px 0; /*실선과 텍스트 사이의 여백 지정*/
line-height: 1; /*텍스트의 간격 조절 숫자를 잘못 계산하면 글자가 겹치기도함*/
}
/*menu 하위 카테고리들 위치 설정, title과의 여백*/
#contents .item_h .menu{ margin-top: 30px;}
/* menu 하위 카테고리 텍스트들의 간격을 지정*/
#contents .item_h .menu li{ margin-bottom: 8px;}
/*memu 하위 카테고리들의 텍스트의 폰트 스타일 지정*/
#contents .item_h .menu a{
font-size: 15px;
font-weight: 900;
}
/* hover는 마우스를 올렸을 때의 반응*/
/*아직 성공하지 못함.. 다시 시도해야함..*/
#contents .item_h .menu a:hover{
color: darkorange;
text-decoration: underline;
}
#contents .item_h .menu a:hover::after{
content: '>';
display: inline;
padding: 0 0 0 5px;
}
- 제품 정보 영역(이미지와 텍스트 함께)
/*제품 정보 영역 전체 스타일 지정*/
#contents .item_b{
float: right;
width: 800px;
height: 260px;
}
/*각각의 제품(이미지와 텍스트)마다의 스타일 지정 */
#contents .item_b .inbox{
float: left;
margin-right: 13px; /*각각의 제품들끼리의 여백*/
width: 190px;
height: 260px;
border: 1px solid #000;
box-sizing: border-box; /*영역안에 사진들이 다 들어오도록 함*/
}
/*마지막 제품의 경우 여백이 필요 없으므로 여백을 없앤다.*/
#contents .item_b .inbox:last-child{margin-right: 0px;}
/*제품의 img 스타일 지정*/
#contents .item_b .inbox > img{
width: 100%; /*100%를 해야 사진이 border 밖으로 튀어나가지 않고 딱 맞게 들어감*/
/*height값은 따로 안줘도 되는데 줬음*/
border-bottom: 1px solid #ccc; } /*사진 밑에 실선으로 경계선*/
/*제품명에 해당하는 부분 스타일 지정*/
#contents .item_b .inbox > h3{
padding: 15px 0 0 10px; /*margin아니고 padding으로 해야함*/
font-size: 15px;} /* color: #000; 컬러 지정 안해도 됨*/
/* 제품의 가격에 해당하는 부분 스타일 지정*/
#contents .item_b .inbox > p{
padding: 5px 0 0 10px; /*margin아니고 padding*/
font-size: 13px;} /*color: #000;컬러 지정 안해도 됨*/완성한 모습

보완해야할 부분 : hover의 경우 원본에서는 글자와 부호까지 끊어지지않고 underline이 들어가는데 <a>태그로 묶어서 스타일을 지정하면 자꾸 공백이 생긴다. 이부분에 대한 솔루션을 찾아봐야한다.
728x90
'토이 프로젝트 > 사이트 마크업(클론 코딩)' 카테고리의 다른 글
| 사이트 따라 만들기 part.3 (0) | 2022.04.26 |
|---|---|
| 사이트 따라 만들기 Part.1 (0) | 2022.04.23 |

