두번째 팀프로젝트를 마치며
About Team

[팀구성]
팀명 : FRENEMY
Product Manager: 하지현(B)
Project Manager: 김수정(F)
Teammates: 김희연(F), 양진민(F), 전승범(F), 오진석(B)
[프로젝트 기간]
2023.05.16 ~ 2023.05.30 (총 2주)
[적용 기술 및 협업 툴]
⚙️ FrontEnd
JavaScript, React, HTML, Styled Component
⚙️ Collaboration Tool
Github, Trello, Figma, Notion, Slack, Postman
⚙️Libraries
React-DatePicker
nicemodal
⚙️ API
Social Login : Kakao Login API 사용
Map : Kakao Map API 사용
Payment : Toss Pay API 사용
[프로젝트 진행 방식]
매일 오전 stand-up meeting에서 trello 툴로 작업 진행상황 및 해결 방안 공유
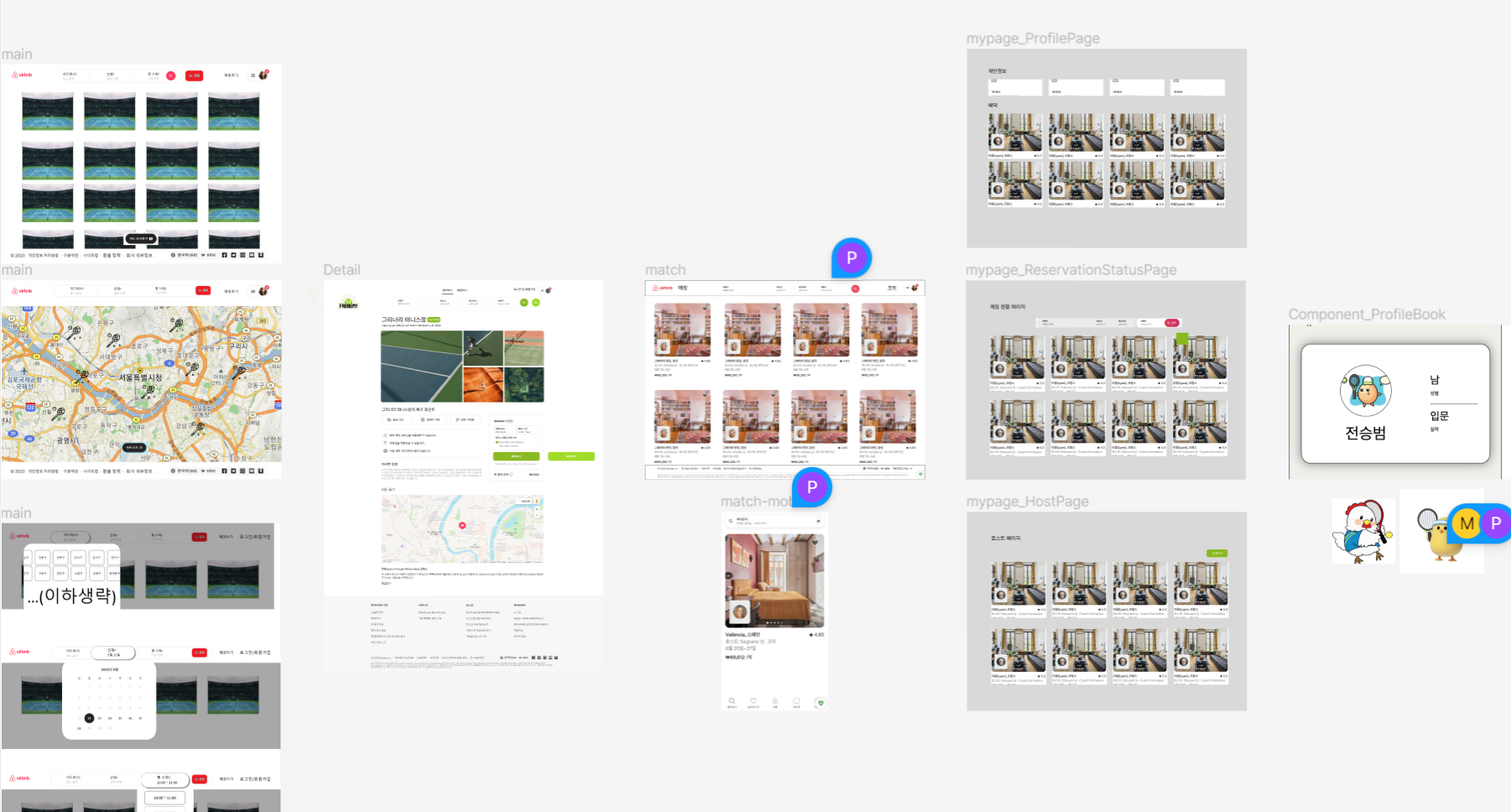
피그마 툴로 레이아웃을 미리 기획/구상 하여 프로젝트 진행
기획 초반 노션으로 기획의도, 전체적인 컨벤션 정리
노션으로 프로젝트 내에서 공유되어야 할 참고 자료 또는 데이터 형식 공유
오프라인 회의뿐만 아니라 온라인 화상회의를 진행하며 수시로 중간 상황 점검
피그마 툴로 레이아웃을 미리 기획/구상 하여 프로젝트 진행

About Product
테니스 코트 예약 및 파트너 매칭 서비스 프레너미(FRENEMY)
프레너미(FRENEMY) 란?
친구(friend) + 적(enemy) 의 합성어
경쟁자임에도 불구하고 친절한 사람이나 친구와 적의 특성을 함께 갖는 관계라는 뜻으로,
테니스장 예약이라는 단순한 목적을 넘어 테니스를 통해 서로 경쟁을 하기도 하고,
테니스라는 하나의 접점을 통해 동료이자 친구를 찾을 수 있도록 하는 저희의 서비스를 상징적으로 표현한 말입니다.
[end-user]
End User 1-1. 코트장을 이용하려는 사용자
End User 1-2. 코트장을 이용하려는 사용자( 매칭 파트너를 찾는 경우)
End User 2. 코트장을 등록하려는 사용자
[Product purpose]
이 웹 서비스를 통해 사용자들은 자신들이 호스팅하려는 테니스 코트를 등록하고, 다른 사용자들은 이 코트를 예약할 수 있습니다.
테니스를 함께 칠 파트너를 찾는 사용자들을 위한 파트너 매칭 서비스를 제공합니다.
사용자들은 매칭 시스템을 통해 서로의 실력 수준을 고려하여 적절한 상대를 찾을 수 있습니다.
이를 통해 테니스를 좋아하는 사람들이 쉽게 코트를 예약하고 함께 플레이할 파트너를 찾을 수 있게 됩니다.
사용자들에게 전달하는 제품적 가치와 의미
간편한 예약 과정
시간과 비용을 절약
플레이 경험 향상
매칭 시스템 제공
사회적 네트워킹과 커뮤니티 구축
[Product Detail]
모든 페이지는 반응형으로 제작
모바일 버전을 제공
상품의 접근성을 높이기 위해 메인 페이지에서 바로 상품 리스트를 노출
소셜 로그인으로 사용자의 편의성을 높인 로그인/회원가입
사용자가 원하는 정보들을 한눈에 파악할 수 있는 간결한 레이아웃
토스 페이를 통한 간편 결제
간편한 개인정보 수정과 카드 형식으로 직관적인 예약 내역 확인
간편한 업체 등록 서비스 제공
카드형식의 구성으로 직관적인 매칭 페이지 구현
페이지별 기능에 따라 달라지는 유연한 네비게이션 구성
[User Flow]
End User 1-1. 코트장을 이용하려는 사용자
메인페이지에서 원하는 코트장 찾기 → 원하는 코트장의 상세 페이지로 이동 →
원하는 날짜와 시간을 선택 → 매칭 유무를 선택 → 로그인 후 결제 진행 →
결제 완료 후 예약 내역 페이지에서 예약 내역 확인
End User 1-2. 코트장을 이용하려는 사용자( 매칭 파트너를 찾는 경우)
메인페이지에서 로그인 → 매칭하기 페이지로 이동 →
원하는 매칭 파트너 찾기 → 조인하기를 통해 매칭 신청 →
신청 후 결제를 통해 코트장 비용 더치페이 → 조인하기 현황을 예약 현황 페이지에서 확인
End User 2. 코트장을 등록하려는 사용자
메인페이지에서 로그인 → 호스트 페이지로 이동 → 호스팅하기를 통해 장소 등록 → 심사 후 등록 완료
Project Process
담당했던 역할
Project Manager
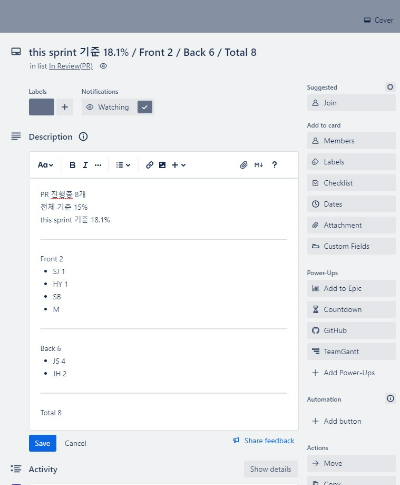
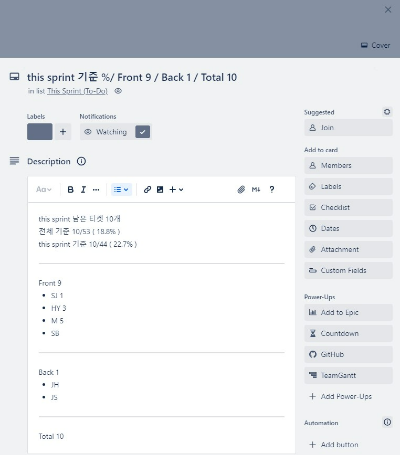
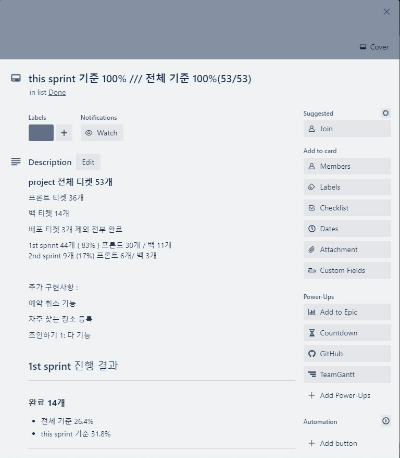
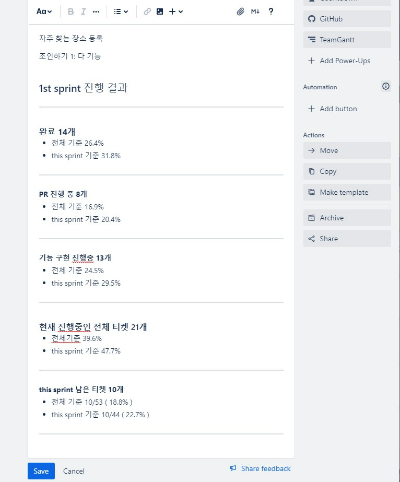
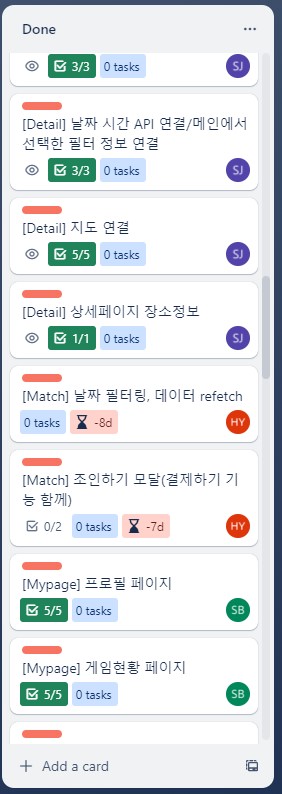
Trello를 통한 모든 일정관리
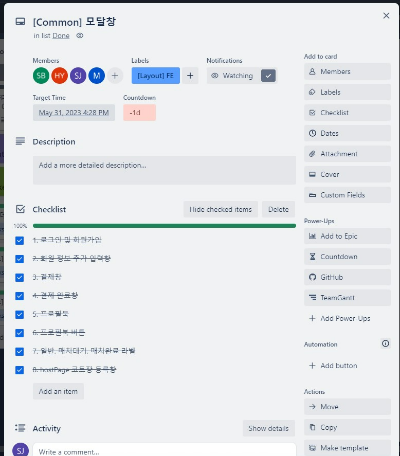
각자 맡은 티켓의 세부 단계들을 체크리스트로 생성해서 진행상황을 퍼센트로 확인 할 수 있도록 수치화함
매일 티켓 수를 수치화하여 현재 진행 상황 체크 및 팀원들에게 실시간으로 상황 공유함으로써 작업 속도 조절
일정관리에 있어서 수정사항이나 피드백을 빠르게 반영하고 일정에 맞춰서 프로젝트가 진행 될 수 있도록
task 우선순위 설정 등과 같은 후속적인 개선 작업을 실행
추상적인 기획, 아이디어, 비즈니스로직 등을 문서로 작성하여 개발 스펙을 명료하게 구체화
예상되는 유저 동작을 기반으로한 시나리오를 작성하고, 이를 팀에 공유하여 작업의 효율성을 높임
이를 통해 프로젝트 전반의 작업 효율성이 올라가고 팀원들 간의 소통이 원활할 수 있도록 함
모든 공유 문서 관리
데일리 스크럽 진행
회의 진행 및 회의 내용 정리







담당했던 기능
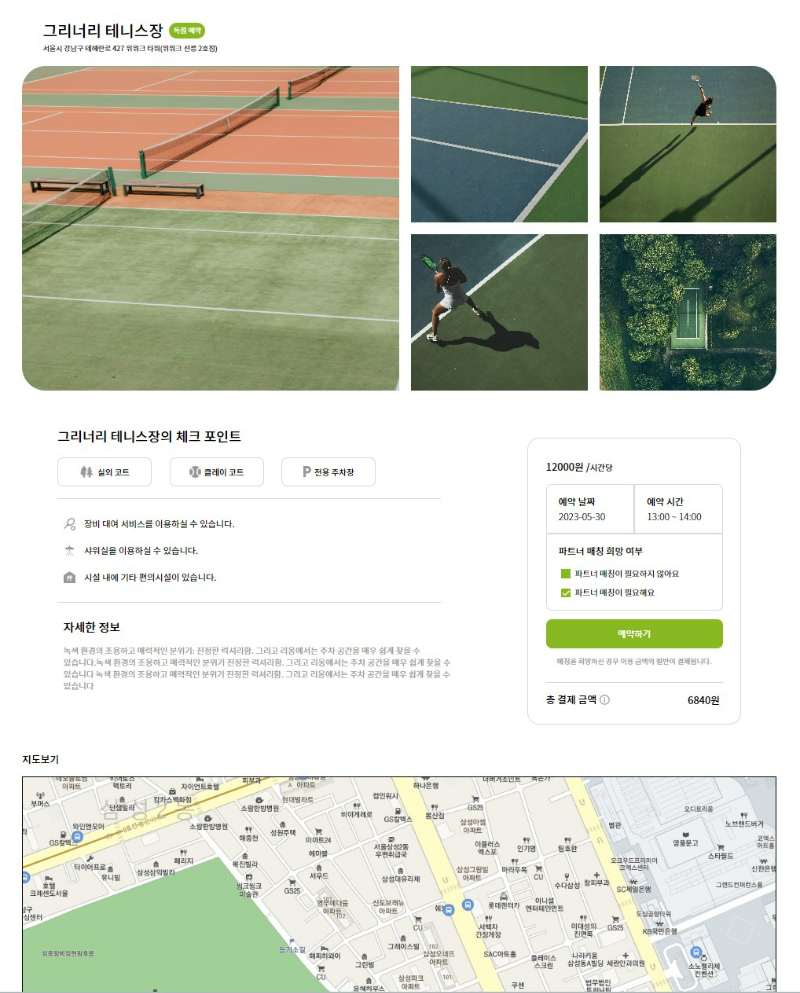
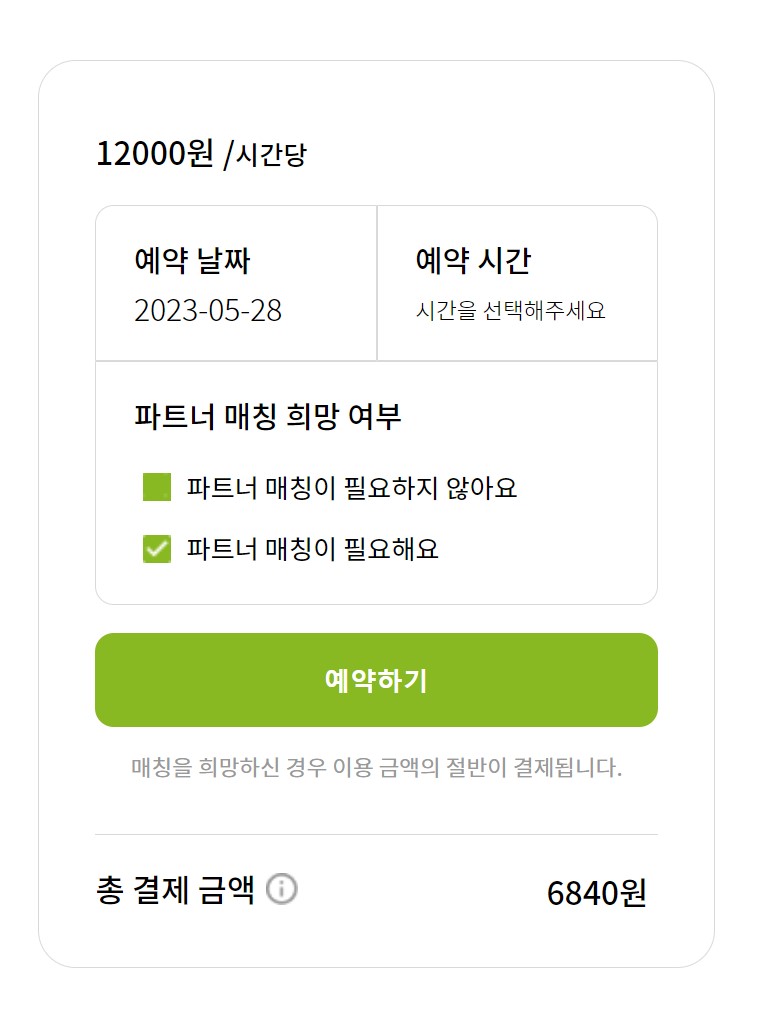
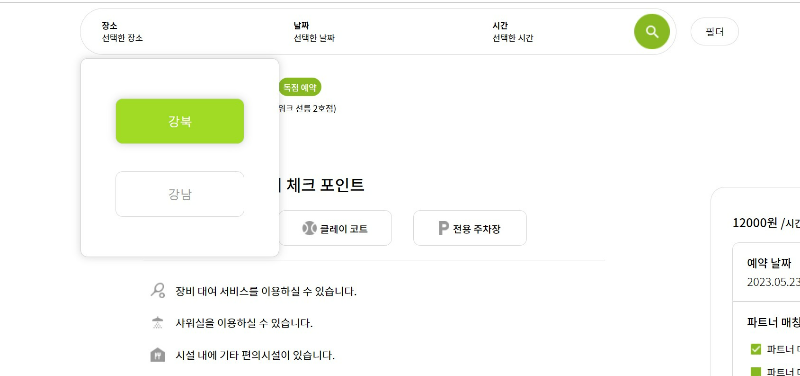
1.Product Detail Page

중요 사항을 키워드 형식으로 우선 배치하여 빠른 정보 파악 가능
장소 정보에 따라 변하는 데이터들을 반영하여 자동으로 변하는 안내 문구 기능 구현
페이지내에서 지도를 통해 장소에 대한 지리적 정보를 바로 확인




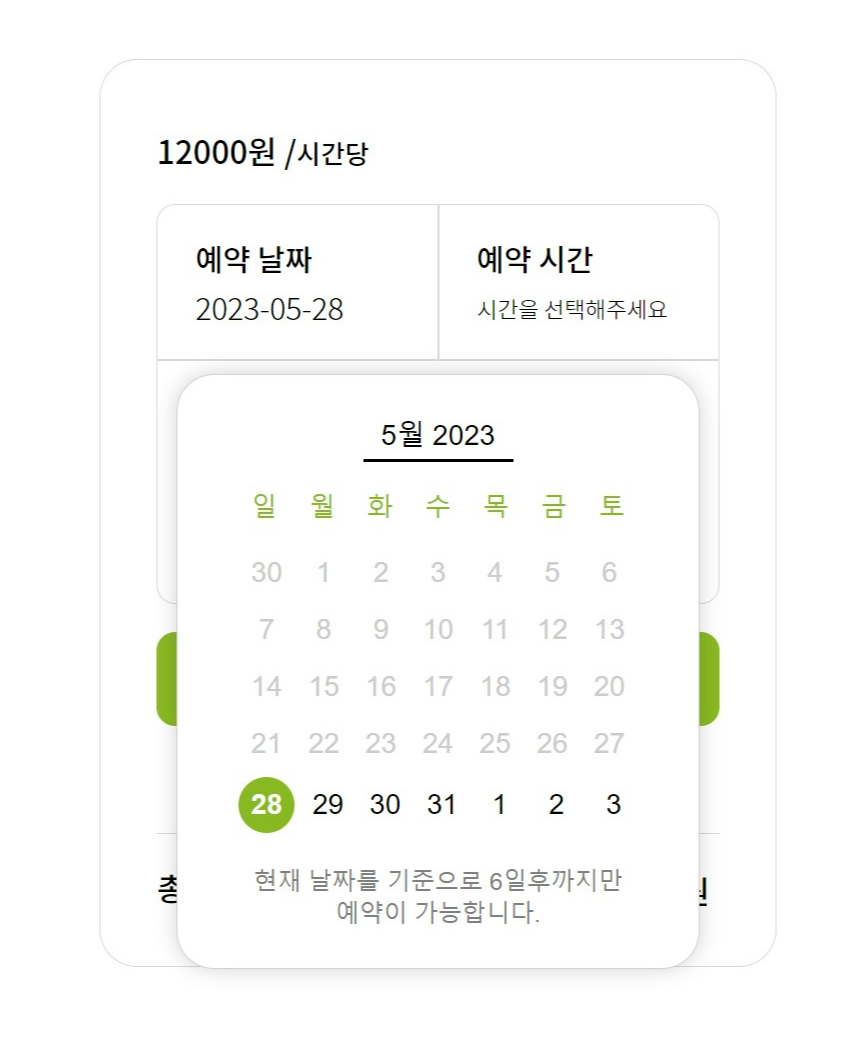
React-DatePicker 라이브러리를 이용한 달력으로 예약 날짜를 선택하는 직관적인 UI
날짜 미선택 시 예약 진행중인 날짜를 기준으로 정보 제공 및 예약 진행
매칭 유무에 따라 달라지는 결제 금액을 바로 확인할 수 있는 기능 구현
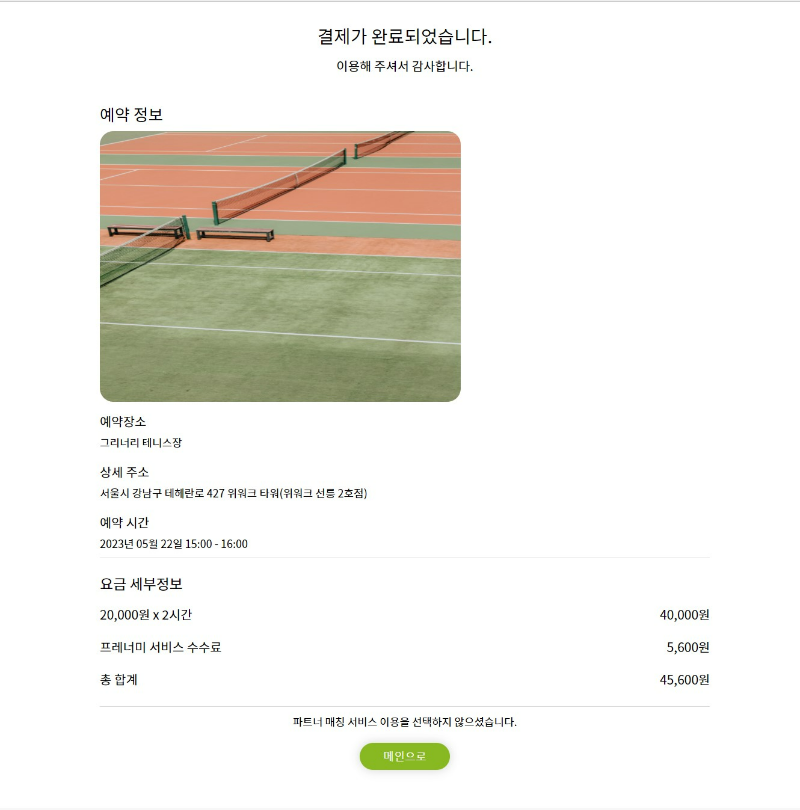
2.Payment & Invoice

토스페이를 이용한 간편 결제로 사용자의 편의성을 높임
결제 전 수수료와 더치페이 금액 확인 가능
매칭을 희망하는 경우 코트장 가격을 더치페이 할 수 있도록 분할 결제 기능 구현
결제 후 결제 내역 및 장소 정보에 대해 확인할 수 있는 결제 완료 페이지 구현
매칭 희망을 선택한 경우 결제 완료 페이지에서 바로 매칭 현황 페이지로 이동 가능
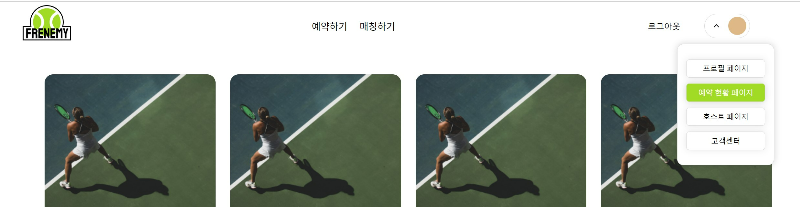
3. 네비게이션 바


헤더와 네비게이션 분리하여 활용도를 높임
각각의 페이지별로 필요한 기능에 따라 달라지는 네비게이션 구현
헤더에서 로그인 후 필요한 정보를 확인 할 수 메뉴 버튼 자동 생성
헤더에 위치한 프로필 버튼에서 드롭메뉴를 통해 원하는 페이지 바로 이동
Product Review
[Good Point & Bad Point]
Good Point
처음 기획하면서 기간안에 구현하지 못할 것 같은 기능들을 먼저 추가 구현으로 분류한 후 작업을 진행했다.초반에 빠른 판단으로 기간 안에 목표한 기능들은 전부 구현할 수 있었다.모달창이 많아서 통일성이 중요했는데 nicemodal 라이브러리를 사용함으로서 이러한 부분을 해결했다.전체적인 사이트의 톤앤매너가 좋다.
Bad Point
기능구현하는 부분에 있어서 아쉬움이 남는다.
추가 구현으로 남겼던 매칭 신청 받기와 수락하기 기능을 구현했더라면
유저 입장에서 좀 더 선택권이 주어져 만족도가 높지 않았을까?
찜하기 기능이나 공유하기 기능을 추가했더라면
테니스를 치는 파트너와 함께 예약을 진행 할때 더 수월하게 이용할 수 있었을 텐데 그 기능들을 구현하지 못해 아쉽다.
Project Review
[Good Point & Bad Point]
Good Point
trello와 공유 문서를 적극적으로 활용해서 미스 커뮤니케이션을 최소화하였다.
특히나 컨벤션이 프로젝트를 진행 속도에도 영향을 미치게 되는데 프론트 엔드 끼리의 컨벤션 뿐만 아니라
백엔드와 프론트엔드 사이의 컨벤션도 공유 문서로 전부 관리하여 API 통신의 경우 빠른 시간안에 완료할 수 있었다.
trello를 통해서 계속 진행 상황을 체크하고 회의 내용들을 관리했던 부분이 프로젝트 매니저로서 전반적인 프로젝트 핸들링에 도움이 되었다.
그리고 팀원들이 각자 맡은 역할 이외에도 팀에 도움이 되는 기능들이 있다면 기꺼이 도맡아 개발했다.
개발과 관련해 도움이 되는 자료들의 경우도 적극적으로 공유 문서를 통해 공유해주어 전체적인 팀의 생산성이 높아졌다.
Bad Point
문제점
프로젝트에서 그동안 써보지 않았던 여러 라이브러리를 사용했다.
그런데 라이브러리를 사용하면서 버전 충돌 등 여러 에러가 발생하였고
이 부분을 해결하느라 꽤 많은 시간을 소요하였다.
라이브러리를 사용하는 목적이 편리하게 기능을 개발하기 위함인데
오히려 라이브러리를 사용함으로써 발생한 여러 문제들을 해결하느라 시간이 더 소모된 느낌이었다.
해결 방안
라이브러리 버전 충돌은 팀원들 모두가 package.json을 확인해서 버전을 맞춰서 다시 install하는 방식으로 해결하였다.
그리고 라이브러리를 커스텀하는 과정에서 여러 에러들이 발생하여 라이브러리 없이 구현할 수 있는 기능들은 라이브러리를 사용하지 않고 기능을 구현하는 방식으로 변경하였다.
이를 통해 라이브러리 사용이 꼭 편리함과 생산성을 높이는 방법은 아니라는 것을 배웠다.
큭히 라이브러리를 커스터 마이징하는 과정은 내가 직접 코드를 작성해서 기능을 구현하는 것보다 더 어려울 수 있기에
내가 하려는 기능이 어떤 것이고 꼭 라이브러리를 사용해야만 하는지 신중히 판단하고 사용해야한다는 것을 배웠다.
[내가 마주했던 문제들]
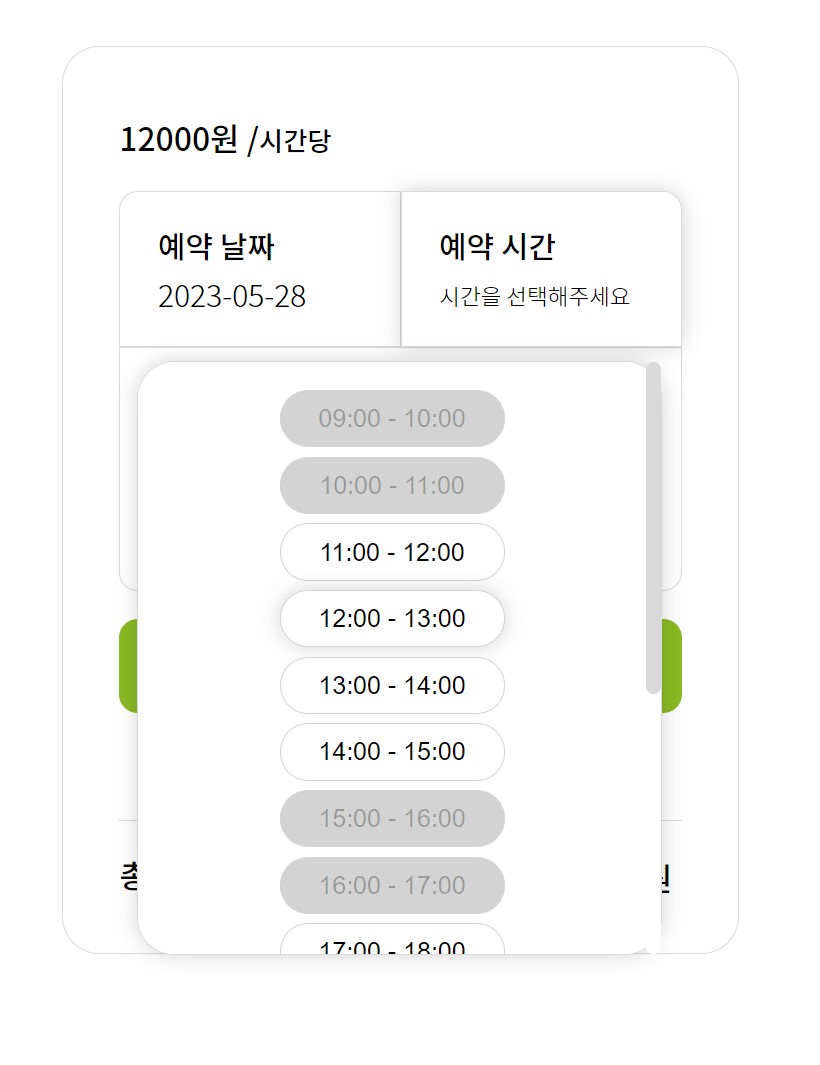
날짜 및 시간 예약 선택 기능 (with react-datepicker)
[프로젝트를 통해 배운점]
두번째 팀프로젝트를 진행하면서 크게 성장했다는 생각이든다.
첫번째는 멋모르고 그저 의욕적으로 열심히 했다면 이번에는 좀 더 체계적이고 완성도 있게 개발하기 위해 노력했다.
그러다보니 첫번째보다 더 어렵게 느껴졌다.
새롭게 사용하는 라이브러리나 API들에 대해 공부하는 시간이 꽤 길었고
기능구현까지 완료하기 위해 정말 밤을 새면서 작업에 몰두했다.
예약 기능을 구현하면서 datepicker라는 라이브러리를 사용했다.
그런데 이 라이브러리는 날짜와 시간 두개를 각각 사용할 수 없었다.
하루종일 공식문서와 구글링을 통해 찾아봐도 그 방법을 알 수 없었다.
그러다 결국 라이브러리는 날짜 선택에만 사용하고 타임테이블은 내가 직접 기능을 개발했는데
그렇게하니 반나절도 안되서 기능 구현이 되었다.
처음부터 라이브러리에 집착하지 않고 내가 할 수 있는 것에 집중했다면
더 효율적으로 개발을 할 수 있었을 텐데 허비해버린 시간과 노력이 아까웠다.
그 시간이면 프로젝트의 다른 기능들에 더 투자할 수 있었는데
그만큼의 시간대비 가치가 없는 일에 시간을 낭비해 버린것에 마음이 괴로웠다.
그 과정에서 느낀 것은 개발자는 스스로 판단하고 선택할 줄 알아야한다는 것이다.
내가 하려는 기능과 그 기능에 필요한 것이 무엇인지 파악하고
어떤 도구가 가장 적확한지 판단하는 것이 중요한 능력이라는 것을 배웠다.






언제나 함께 동고동락했던 동기들 감사합니다.
함께 고생한 우리 팀원들 고마워요.
덕분에 무사히 프로젝트 끝낼수 있었습니다.
'개발 기록 > 프로젝트 회고' 카테고리의 다른 글
| wecode / 1st 팀프로젝트 회고록 (feat. rgb. team) (4) | 2023.05.15 |
|---|
