1. 날짜 및 시간 선택 기능 구현하기
구현하려는 기능
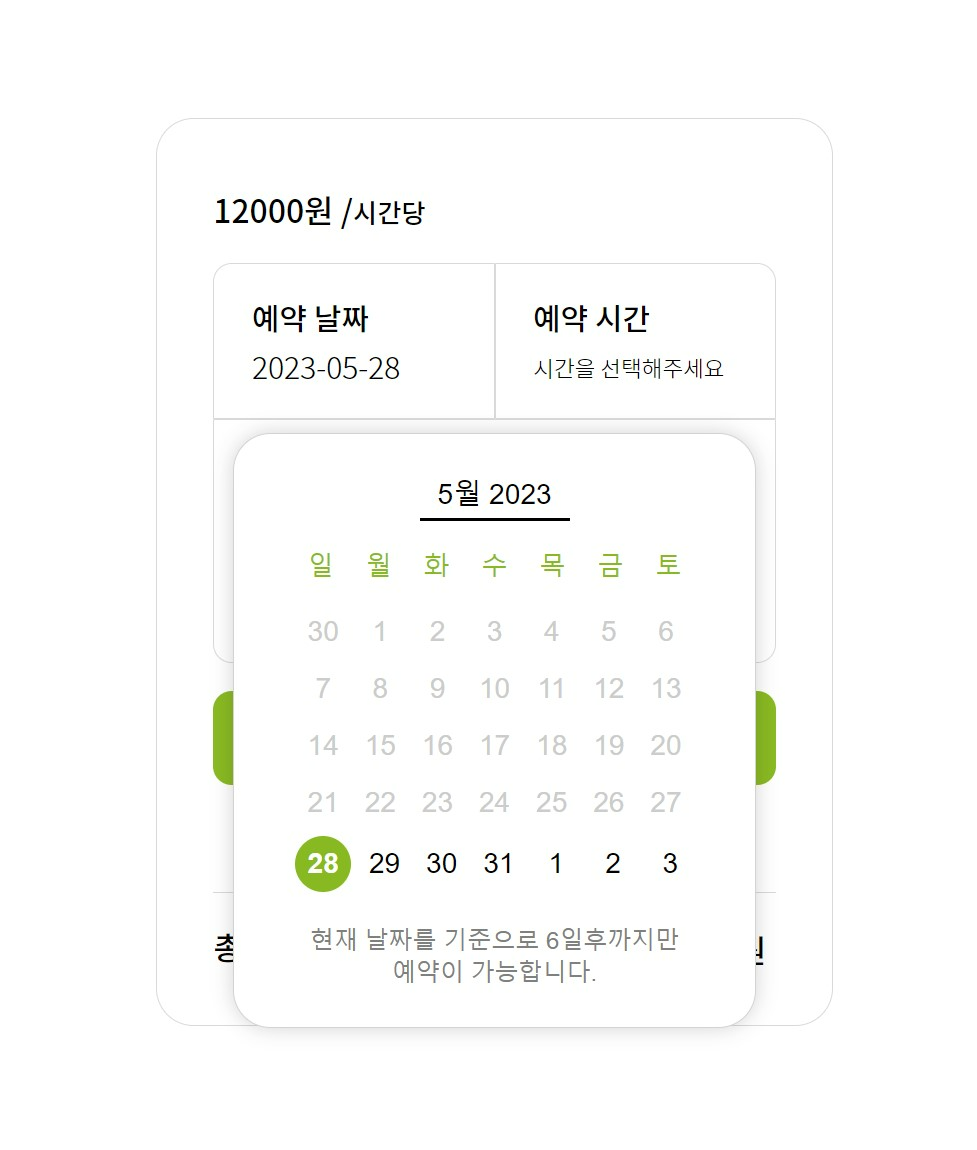
1. 현재 날짜를 기준으로 6일 뒤까지만 예약이 가능하도록한다.
2. 예약하고자 하는 날짜를 선택하면 해당하는 날짜의 타임테이블을 불러온다.
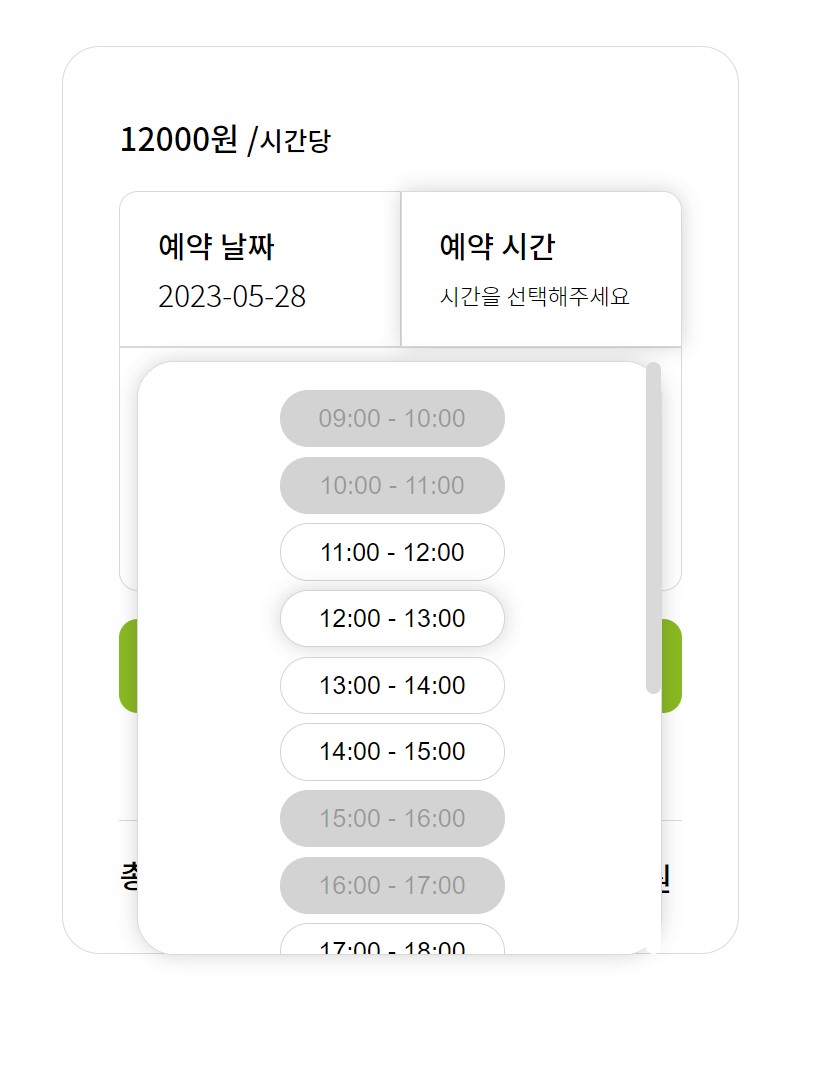
3. 전체 타임 테이블 중에서 예약이 가능한 시간만 버튼이 활성화 되도록 한다.
4. 시간을 선택하고 예약하기를 누르면 예약 날짜와 시간을 서버로 보낸다.
내가 생각한 로직
1. 현재 날짜를 기준으로 예약 가능한 날짜 활성화
2. 예약 날짜 선택과 동시에 해당하는 날짜의 타임테이블 불러오기
3. 예약 가능한 시간만 버튼 활성화
4. 예약 시간 선택
5. 날짜와 시간이 모두 선택 될 때만 예약하기 버튼 활성화
6. 예약하기 버튼을 누르면 결제 단계로 이동
2. 구현에 필요한 라이브러리 비교하기
필요한 라이브러리
react-datepicker
react-datepicker 란?
리액트에서 달력을 매우 간단하게 구현하고 재사용이 쉽도록 만들 수 있게 한 라이브러리
선택한 이유
Date Picker Library 비교 분석
구현하고자 하는 기능 날짜 선택 특정 범위 한정으로 날짜 선택 제한 시간 선택 예약 가능 시간에 한하여 선택 고려사항 data input custom 가능 여부 → 서버에서 예약 가능한 데이터 리스트를 받아
reveur1996.tistory.com
위와 같이 필요한 기능을 구현할 수 있는 라이브러리를 비교한 결과,
최종적으로 React-datepicker 를 선택하였다.
3. 라이브러리를 사용하며 겪었던 이슈
시도했던 방식
목표 : react-datepicker 를 이용해서 날짜 선택하는 달력과 시간을 선택하는 타임테이블을 각각 동작하도록한다.

사용한 옵션 설명
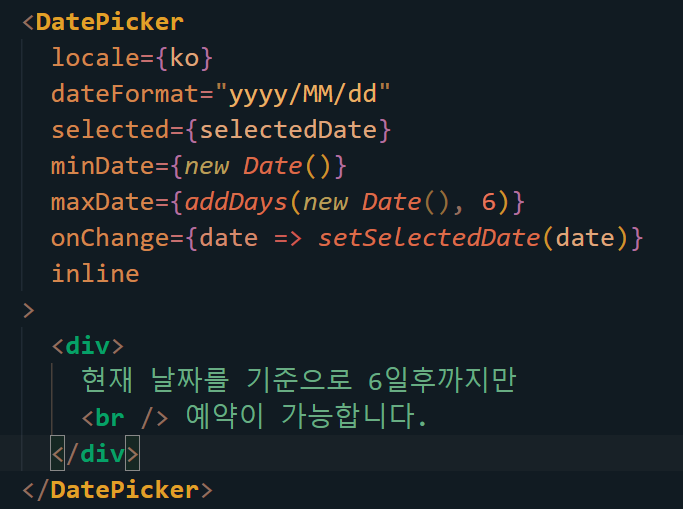
1. locale : 달력의 언어를 변경 시켜준다. 한국어로 변경하면 요일이 한국어로 나온다.
2. dateFormat : 어떤 형식으로 선택한 날짜 데이터를 받을 것 인지 지정할 수 있다.
3. selected : 선택된 날짜 데이터를 저장한다.
4. minDate와 maxDate : min은 선택할 수 있는 시작 날짜, max는 선택할 수 있는 기간을 지정할 수 있다.
나는 현재 날짜를 기준으로 6일 뒤까지만 날짜를 선택할 수 있도록 하기 위해 addDays(new Date기준으로, 6일)로 지정했다.
그 외에 더 다양한 옵션들은 공식 문서에서 참고
위에 코드에서는 포함되지 않았지만,
react-datepicker 에서 제공하는 타임 셀렉트 props를 이용해 시간만 선택할 수 있는 picker를 추가해준다.
그리고 include times props를 추가해주면 타임 테이블 불러오기까지 기능 구현이 끝난다.
마주한 문제점
날짜와 시간을 각각 분리하여 동작하도록 select time only와 date only prop를 사용해 개별적으로 기능을 구현했다.
이 과정에서, date only picker와 time only picker가독립적으로 작동하지 않고 계속 같이 작동하는 문제가 발생했다.
두개의 picker가 동기화가 되어 날짜를 선택하면 시간 선택이 불가능해지고
시간을 선택하면 날짜 선택이 불가능해지는 오류가 지속적으로 발생하였다.
문제점 분석
하나의 컴포넌트 내에서 두 개의 date-picker를 작동하게 하면
두 개를 개별적으로 인식하지 못해서 발생하는 문제였다.
해결 방안
다른 라이브러리들도 찾아보았지만 해당 기능을 구현할 수 없다는 결론을 내렸다.
날짜와 시간을 하나로 구현하는 방법도 고려해보았으나 ,
팀원들과의 의논에서 기존의 기획을 그대로 유지하는 쪽으로 정해져 다른 대안을 생각해봐야했다.
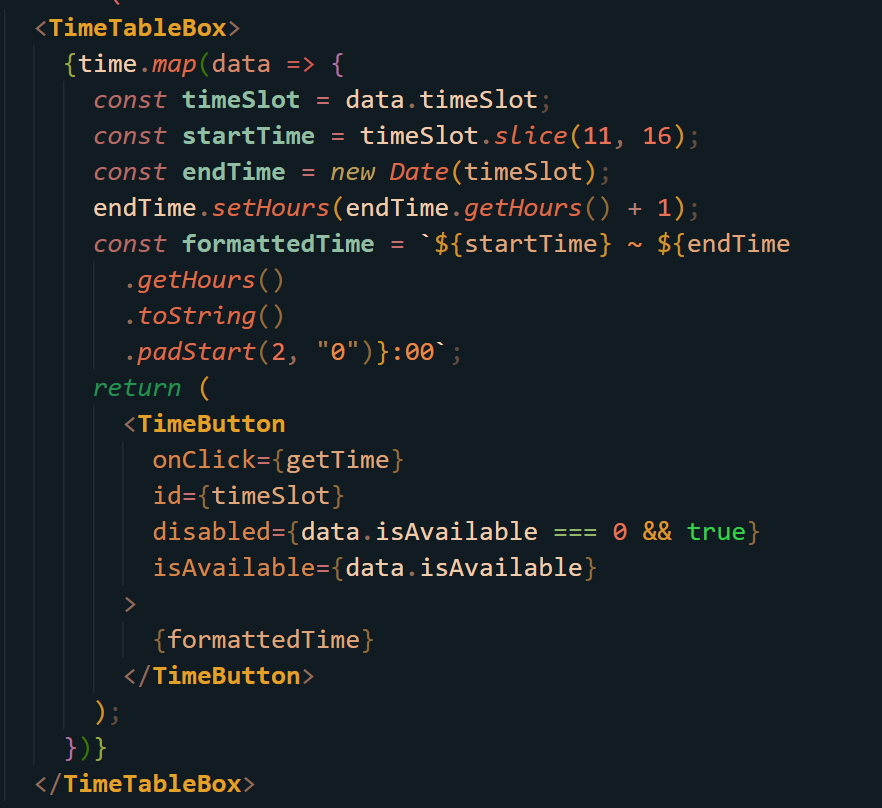
결국 타임테이블은 서버에서 데이터를 받아와서 날짜를 선택할 때마다 해당 날짜의 타임테이블을 map을 사용해서 리스트로 만들고 데이터 값을 확인해서 활성화 여부에 따라 시간 선택 버튼이 다르게 생성되도록 직접 기능 구현하기로 결정했다.

해결 방안
이미 기능 구현이 완료된 날짜 선택만 react-datepicker를 그대로 사용하고
타임 테이블은 직접 자바스크립트로 개발했다.


배운점
라이브러리를 커스터마이징해서 구현하려고 공식문서와 구글링에 하루를 다 쏟아 부었는데 직접 기능 개발을 하니 반나절도 안되어 기능 구현이 완료되었다. 라이브러리를 잘 사용하면 훨씬 효율적으로 기능 구현이 가능하다. 하지만 공식문서를 읽고 구글링을해서 커스터마이징해야하는 단점이 있다. 내가 직접 쓴 코드는 내가 그 작동 원리를 다 알고 있기 때문에 문제가 발생하면 어디를 고쳐야할지 금방 알 수 있는 반면, 라이브러리는 문제사 발생할 경우 어디서 문제가 발생했고 어떻게 고쳐야할지에 대해 찾아봐야하기 때문에 상대적으로 시간이 오래 걸린다. 효율적으로 개발하기 위해 라이브러리를 사용하는 것인데 오히려 라이브러리에 집착하다보면 그 본래의 용도에 따른 목적성을 잃어 오히려 비효율적으로 개발하는 상황이 생길 수 있음을 배웠다. 도구는 도구로서의 목적을 충실히 할 수 있도록 라이브러리 사용 시 더 꼼꼼하게 분석하고 비교한 후 정말 기능에 꼭 필요한지 판단하고 사용해야 한다는 것을 배웠다.
참고 문서
날짜와 시간 입력을 도와주는 데이트 피커 15가지 - RWDB
RWDB Responsive Web Design dB Web awards, 우수 하이브리드웹·반응형웹 모음 사이트
rwdb.kr
React에서 활용 가능한 DatePicker Library 정리
datepicker library 사용 후기
velog.io
https://www.nextree.co.kr/p9887/
jQuery: 참 편리한 날짜선택 위젯- datepicker
웹 페이지를 검색하다 보면, 주로 회원가입 또는 날짜 관련해서 입력을 요구 하는 경우가 많습니다. 이처럼 날짜를 입력 받을 때 직접 입력 받는 방법도 있지만, jQuery에서 제공하는 달력 형식의
www.nextree.co.kr
https://yong-nyong.tistory.com/11
[React] react-datepicker 라이브러리 사용 하기(캘린더, 달력 라이브러리)
📖 들어가며 이번에 팀 프로젝트로 팀 프로젝트를 구하는 웹앱을 클론 코딩하게 되면서 프로젝트 진행 기간을 선택할 수 있게 하는 Input이 필요했습니다. 그래서 캘린더가 표시되고 캘린더에서
yong-nyong.tistory.com
'Web Development > React' 카테고리의 다른 글
| [ React ] React Select library를 사용해 태그 생성 및 태그 추가 기능 구현 (0) | 2023.07.31 |
|---|---|
| [ React ] date & time Formatter 컴포넌트로 만들어서 관리하기 (0) | 2023.07.27 |
| React / 컴포넌트 재사용 / Button component (0) | 2023.05.18 |
| React / useNavigate를 사용해서 경로 이동을 해야할 때 발생하는 페이지 공백 오류 해결 (0) | 2023.05.17 |
| React / 컴포넌트가 마운트 될 때 fetch로 서버에서 받아오는 데이터 값이 없어서 생기는 오류 해결 (1) | 2023.05.17 |



