컴포넌트 재사용 / Button component
구현하려는 기능
프로덕트 내에서 사용될 버튼을 컴포넌트로 반들고 재사용 가능하도록 구현
내가 생각한 로직
1. 버튼 컴포넌트를 만들고 props로 변경될 값을 받는다.
2. className을 다르게 주어 스타일에 변화를 준다.
처음 작성했던 코드
처음 작성했던 코드는 bigButton 과 smallButton이라는 두개의 컴포넌트로 분리해서 만들었다.
그러나 className으로 색상을 변경할 수 있다면 사이즈도 마찬가지로 className으로 관리할 수 있다는 생각이 들었다.
그래서 버튼 컴포넌트를 하나로 합치고 스타일 속성으로 사이즈를 분리해서 만들었다.
import react from "react";
import "./Button.scss";
const Button = ({ buttonSize, buttonColor, buttonName }) => {
return (
<button className={`${buttonSize} ${buttonColor}`}>{buttonName}</button>
);
};
export default Button;버튼의 사이즈와 버튼 안의 글자 크기를 변경하는 스타일의 className을 props { buttonSize }로 넘겨준다.
버튼의 상태에 따라 다른 색상으로 바꿔주는 스타일의 className을 props { buttonColor }로 넘겨준다.
버튼의 들어갈 글자를 props { buttonName }으로 넘겨준다.
이렇게 하면 사이즈와 색상을 모두 props로 관리하여 훨씬 효율적으로 버튼 컴포넌트를 재사용할 수 있다.
아래는 scss 파일이다.
.bigButton {
@include buttonSize(400px, 45px, 16px);
}
.mediumButton {
@include buttonSize(300px, 65px, 16px);
}
.smallButton {
@include buttonSize(100px, 40px, 14px);
}
.dark {
@include buttonColor($main-grey, $main-white);
opacity: 85%;
&:hover {
opacity: 100%;
background-color: $main-black;
}
}
.bright {
@include buttonColor($main-white, $main-grey);
border: 1px solid $main-grey;
&:hover {
@include buttonColor($main-grey, $main-white);
}
}But! 미처 생각하지 못한 부분
오류가 발생한 부분
버튼을 각각의 페이지에서 원하는 모양으로 만들어 붙이는건 성공했다.
하지만 버튼을 누르면 다음 동작으로 넘어가는 과정에서 에러가 발생했다.
오류가 발생한 원인
너무나도 당연하지만 버튼의 기능은 클릭했을 때 다른 동작이 실행되도록 하는것이다.
그런데 내가 만든 버튼 컴포넌트에는 클릭 이벤트가 발생 할 때 함수를 실행하도록 하는 코드가 누락되어있었다.
그래서 버튼 컴포넌트를 사용하려고하니 버튼 컴포넌트 자체에 onClick을 붙여서 써야하는 상황이 되었다.
당연하게도 onClick은 작동하지 않았다.
해결 방안
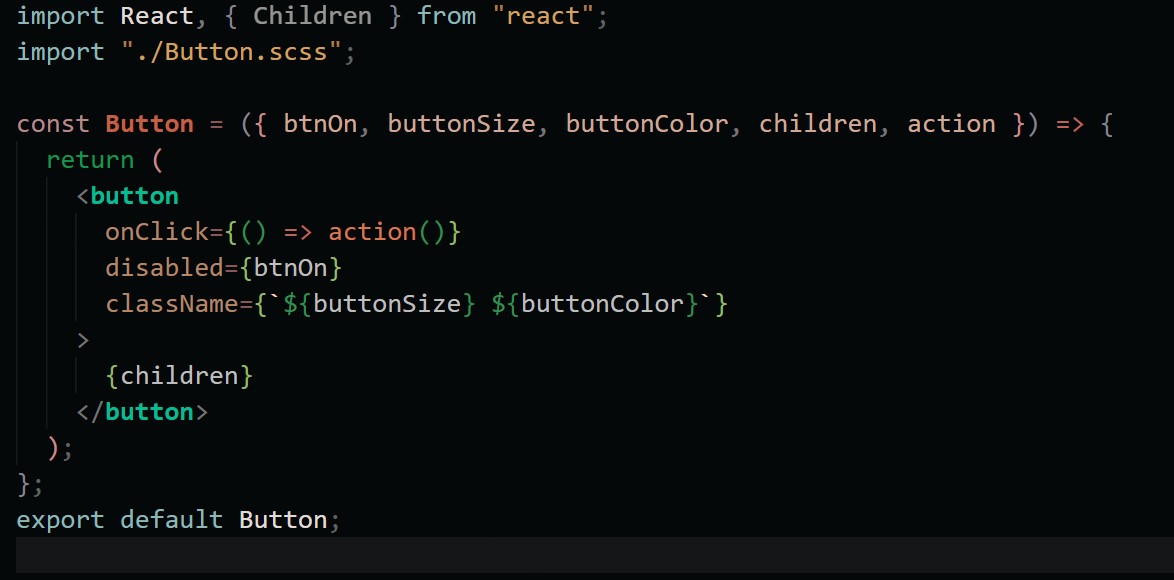
버튼 컴포넌트에 onClick을 붙여야 한다는 결론이 나왔다.
버튼 컴포넌트 내부, 즉 버튼 태그에 onClick을 붙이고, 실행 될 함수를 props로 넘겨받는 코드를 추가하였다.

그리고 추가로 로그인 회원가입에서 사용되는 버튼의 경우,
필수 조건을 충족하지 않을 경우 버튼이 비활성화되도록 하는 disabled 속성을 추가해줬다.
유효성 검사의 값을 boolean으로 받아서 버튼 활성화 여부를 판별하도록 했다.
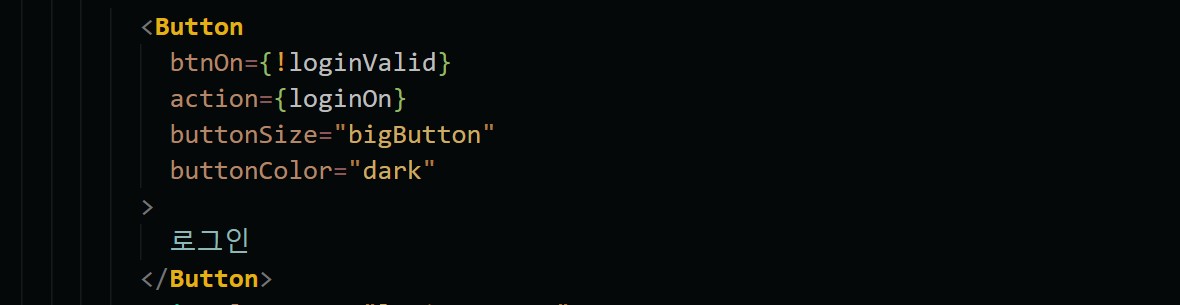
버튼 컴포넌트를 사용한 코드

'Web Development > React' 카테고리의 다른 글
| [ React ] date & time Formatter 컴포넌트로 만들어서 관리하기 (0) | 2023.07.27 |
|---|---|
| 날짜 및 시간 예약 기능 구현하기 / with react-datepicker (0) | 2023.07.06 |
| React / useNavigate를 사용해서 경로 이동을 해야할 때 발생하는 페이지 공백 오류 해결 (0) | 2023.05.17 |
| React / 컴포넌트가 마운트 될 때 fetch로 서버에서 받아오는 데이터 값이 없어서 생기는 오류 해결 (1) | 2023.05.17 |
| React / 토큰 유무에 따른 조건부 랜더링 / token undefined가 true로 인식되는 오류 해결 (0) | 2023.05.17 |



