CSS전처리기 Sass & SCSS
[index]
1. CSS전처리기( CSS Preprocessor)
2. Sass (Syntactically Awesome Style Sheets)
3. Sass 적용하기
4. Sass 활용하기
5. 직접 Sass를 사용하면서 느낀점
해당 글에서는 CSS 천처리기 종류 중 하나인 Sass에 대한 개념정리와 Sass를 사용하는 이유 및 활용 방법에 대해 다룹니다.
기존에 작성했던 글에 추가된 내용이 있습니다.(2023.10)
1. CSS전처리기( CSS Preprocessor)
1-1. CSS전처리기( CSS Preprocessor) 개념 정리
CSS 문서 작성에 도움을 주는 도구로, 작업을 하며 발생하는 다양한 문제들을 programmatically 한 방식으로 해결해주는 도구이다. CSS 전처리기는 CSS를 보완하고 향상시키기 위해 개발된 언어로, 실제 CSS 코드를 생성하기 전에 전처리 단계에서 사용됩니다. 주요 목적은 코드의 재사용성, 가독성, 유지보수성을 향상시키는 것입니다. 가장 널리 사용되는 CSS 전처리기에는 Sass, Less, Stylus 등이 있습니다.
간략한 CSS 전처리 과정
전처리기의 양식에 맞게 파일을 작성 ⇒ 실제 실행 전에 처리 ⇒ 브라우저가 읽을 수 있는 CSS 파일로 변환
1-2. CSS 전처리기(Pre-Processor)를 사용하는 이유
재사용성 향상
CSS 전처리기는 변수와 함수를 사용하여 CSS 코드를 재사용할 수 있습니다. 예를 들어, 모든 버튼에 적용할 색과 크기를 정의하는 변수를 만들 수 있습니다. 이렇게 하면 모든 버튼에 대해 동일한 스타일을 적용해야 할 때마다 해당 변수를 참조하기만 하면 됩니다.
유지 보수성 향상
CSS 전처리기는 CSS 코드를 여러 파일로 나누어 유지 보수성을 향상시킬 수 있습니다. 예를 들어, 모든 버튼 스타일을 포함하는 버튼 파일을 만들 수 있습니다. 이렇게 하면 버튼 스타일을 변경해야 할 때 버튼 파일만 변경하면 됩니다.
생산성 향상
CSS 전처리기는 CSS 코드를 더 간결하고 읽기 쉽게 작성할 수 있도록 도와줍니다. 예를 들어, CSS 전처리기는 중첩된 선택자와 조건문을 사용하여 CSS 코드를 더 간결하게 작성할 수 있습니다.
1-3. CSS 전처리기 3가지
1. Sass
- 가장 오래되었고, 가장 활발히 개발되고 있으며, 가장 많은 사람들이 선택한 라이브러리라 이용할거리가 많습니다.
- 막강한 내장 기능들을 갖고 있으며, Compass와 병용하면 리소스 경로를 직접 참조 가능해서, 특정 폴더 내 이미지를 모두 참조한다든가, 이미지 크기를 참조할 수도 있습니다.
- 디펜던시로서 ruby를 요구합니다. (Libsass라는 대체재 덕분에 완화되고 있지만 아직 완전하지는 않습니다.)
2. Less
- Less는 CSS와 유사한 문법을 사용합니다.
- Sass보다 구문 분석이 빠르다는 장점이 있습니다.
- 브라우저에 내장된 JS 인터프리터만으로 컴파일 가능하므로 그만큼 디펜던시에서 자유롭습니다.
- Sass 다음으로 활발히 개척되고 있어서, 쓸만한 라이브러리나 mixin 구현물들을 비교적 쉽게 찾을 수 있습니다.
3. Stylus
- CSS와는 다른 문법을 사용하는 CSS 전처리기입니다.
- 상대적으로 프로그래밍 언어의 특징을 많이 포함하고 있습니다.
- 위 특징 때문에, CSS 프로퍼티 내에서 연산자나 함수, 루프 등을 비교적 자유롭게 사용할 수 있습니다.
- Stylus는 함수, 중첩된 선택자, 조건문 등의 기능을 제공하며, CSS에 없는 다양한 기능을 제공합니다.
- 반대로 위 특징 때문에, 문법이 혼재해 있어서 처음 전처리를 시작하는 사람에게는 상대적으로 장벽이 높아 보입니다.
1-4. CSS 전처리기 특징 비교
| Sass | Less | Stylus | |
| 문법 | CSS와 유사 | CSS와 유사 | CSS와 다른 문법 구사 |
| 학습 난이도 | 낮음 | 낮음 | 높음 |
| CSS 친숙도 | CSS에 익숙한 개발자에게 적합 |
CSS에 익숙한 개발자에게 적합 |
CSS에 익숙하지 않은 개발자에게 적합 |
| 컴파일 속도 | 빠름 | 보통 | 느림 |
| 커뮤니티 | 활발하여 다양한 플러그인과 라이브러리를 사용할 수 있다 | ||
2. Sass (Syntactically Awesome Style Sheets)
Sass: Syntactically Awesome Style Sheets
Sass is the most mature, stable, and powerful professional grade CSS extension language in the world.
sass-lang.com
2-1. Sass 개념 정리
Sass 란?
CSS 전처리기 중 하나로, CSS의 한계와 단점을 보완하여 보다 가독성이 높고 코드의 재사용에 유리한 CSS를 생성하기 위한 CSS의 확장입니다.
그리고 SCSS는 이러한 Sass의 문접을 개선해서 나온 최신 문법으로 현재는 Sass가 아닌 SCSS 를 권장하고 있습니다.
Sass 와 SCSS의 차이
SCSS는 CSS 구문과 완전히 호환되도록 새로운 구문을 도입해 만든 Sass의 모든 기능을 지원하는 CSS의 상위집합(Superset)입니다.
SCSS의 장점
더 넓은 범용성과 CSS호환성
2-2 Sass 작성 문법
Sass 작성 문법은 sass 방식과 SCSS방식 두가지가 있습니다.
현재는SCSS 방식을 권장하고 있습니다.
SCSS가 sass 문법을 개선해서 나온 문법이기 때문입니다.
아래의 예시를 보면 둘의 차이를 이해하기 쉽습니다.
.sass
// .sass
nav
ul
margin: 0
padding: 0
list-style: none
li
display: inline-block
a
display: block
padding: 6px 12px
text-decoration: none
.scss
// .scss
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}2-3. Sass를 사용하는 이유
CSS는 문법이 어렵지 않아 비교적 쉽게 익힐 수 있고, 초기 프로젝트 진행 시 특별한 문제점이 두드러지지 않습니다. 하지만 프로젝트 규모가 커지고 수정이 빈번하게 발생함에 따라 유지보수가 어려워지는 단점이 있습니다.
이러한 한계점을 극복하기 위해 Sass는 아래의 기능들을 제공하고 있습니다.
- 변수의 사용
- 조건문 & 반복문
- import
- nesting
- mixin
- extend/ inheritance
이러한 기능들을 통해 CSS의 단점을 극복할 수 있습니다.
- Sass는 CSS보다 간결한 표기법으로 CSS를 구조화하여 표현할 수 있습니다.
- 다수의 인원이 공동으로 작업을 진행할 경우 구문의 퀄리티 차이를 평준화 할 수 있습니다.
- CSS에는 존재하지 않는 Mixin 등의 강력한 기능들을 활용하여 CSS의 유지보수 편의성을 큰 폭으로 향상시킬 수 있습니다.
2-4. Sass의 장점
다양한 기능 제공
Sass는 변수, 함수, 중첩된 선택자, 조건문, 프로퍼티 확장, 변수 타입, 오류 검사 등 다양한 기능을 제공합니다. 이러한 기능을 사용하여 CSS 코드를 더 간결하고 유연하게 작성할 수 있습니다.
CSS와 유사한 문법
Sass는 CSS와 유사한 문법을 사용합니다. CSS에 익숙한 개발자는 Sass를 쉽게 학습할 수 있습니다.
빠른 컴파일 속도
Sass는 Less와 비교하여 컴파일 속도가 약 2배 빠릅니다. Sass는 Less보다 더 간결한 문법을 사용합니다. Sass의 문법은 CSS의 기본 문법과 유사하여, 컴파일 과정에서 변환해야 할 코드의 양이 적습니다. 컴파일 속도가 중요한 경우 Sass를 선택하는 것이 좋습니다.
활발한 커뮤니티
2-5. Sass의 단점
추가적인 문법 학습 필요
Sass는 CSS와 유사한 문법을 사용하지만, 일부 CSS와 다른 문법을 사용합니다. 예를 들어, Sass는 CSS의 @import 지시어 대신 @use 지시어를 사용합니다. 이러한 차이점으로 인해 Sass를 처음 사용하는 경우 CSS에 익숙하더라도 학습 시간이 필요할 수 있습니다.
코드의 가독성
Sass는 CSS의 기본 문법을 확장하여 다양한 기능을 제공합니다. 따라서 Sass 코드는 CSS 코드보다 가독성이 떨어질 수 있습니다. 특히, 조건문, 반복문, 함수 등을 사용하면 코드가 복잡해질 수 있습니다.
컴파일 과정 필요
Sass 코드는 CSS로 컴파일되어야 웹 브라우저에서 실행됩니다. 따라서 Sass 코드를 작성한 후에는 컴파일 과정을 거쳐야 합니다. 컴파일 과정은 시간이 소요될 수 있으며, 컴파일러를 설치하고 설정해야 하는 번거로움이 있습니다.
CSS 파일 컴파일 용량 증가
그 이유는 Sass는 CSS의 기본 문법을 확장하여 다양한 기능을 제공하고, 이러한 기능을 사용하면 CSS 코드를 보다 간결하고 효율적으로 작성할 수 있지만, 컴파일 과정에서 이러한 기능을 적용하는 코드가 추가되므로 CSS 파일의 용량이 증가하게 됩니다.
3. Sass 적용하기
확장자명을 scss로 변경
css대신 scss로 css를 작성합니다. 또는 기존의 CSS파일의 확장자명을 scss로 변경합니다.
CSS를 적용한 js파일에도 import 한 CSS 파일의 확장자명을 scss로 변경
기존의 CSS파일의 확장자명을 scss로 변경할 경우 발생할 수 있는 문제점
리액트 앱에서 기존의 CSS 파일을 변경하는 경우, 기존에 작성된 스타일이 완벽하게 적용되지 않는 현상이 발생할 수 있습니다.
발생 원인
SPA 방식과 MPA 방식의 차이점 때문입니다.
SPA 환경에서는 각각의 js 파일에 독립적으로 import를 했어도 Router.js에서 모든 컴포넌트가 모이게 됩니다.
결국 하나의 index.html 파일로 모이기 때문에 각각의 스타일들이 중첩되어 스타일이 깨지는 현상이 발생합니다.
MPA 환경에서는 독립적으로 CSS파일을 import하기 때문에 선택자가 해당 페이지내에서만 중복되지 않으면 됩니다.
해결 방안
모든 태그에 className을 다르게 적용 ⇒ 유지보수의 어려움 + 중복되는 className 존재할 수 있음
CSS의 자손결합자를 사용 ⇒ 가장 효율적인 방법
4. Sass 활용하기
4-1. CSS 자손결합자 이용
가장 최상위 부모 태그의 className에 컴포넌트 이름과 동일한 className을 부여합니다.
이렇게하면 컴포넌트 이름은 프로젝트 안에서 오직 하나만 존재하기 때문에 className에 유일성이 보장됩니다.
최상위 부모태그 className의 첫글자는 소문자 + camelCase로 작성해서 컴포넌트와 구분합니다.
하지만 적용해야할 스타일의 양이 많아지면 매번 조상 선택자를 작성하는 번거로움 발생합니다.
4-2. nesting 기능 이용
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li {
display: inline-block;
}
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
위의 코드를 보면 HTML 구조처럼 <nav>가 부모요소로 자식 관계에 있는 <ul>의 스타일을 품고, 그 밑으로 이어서 <li>와<a>의 스타일을 적용하고 있습니다. 부모 요소를 기준으로 하위 요소들을 부모 요소 속으로 넣어서 작성하는 방식입니다.
이렇게 할 경우, 스타일을 변경하고 싶거나, 오류가 발생했을 때 어떤 부분에서 발생했는지 비교적 빠르게 찾아 수정이 가능해집니다.
위의 코드를 적용한 결과를 개발자 도구에서 확인해보면, scss로 작성한 파일이 CSS로 변환되어 반영된 것을 확인할 수 있습니다.
이렇게 작성한 scss 파일은 실제 화면에 그려지게 될 때는 컴퓨터가 읽을 수 있는 CSS 파일로 자동으로 변환됩니다.
4-3. 변수 사용
동일한 스타일 속성이 여러 곳에서 사용되거나 오타가 나기 쉬운 속성을 사용할 때 속성들을 변수에 넣어 활용할 수 있습니다.
(ex. rgb로 컬러를 구현하거나, HEX 코드로 컬러를 구현할 때)
$primary-color: #333; //변수로 만든 특정 색상값
body {
border: 1px solid black;
color: $primary-color;
}
.inverse {
background-color: $primary-color;
color: white;
}4-4. & 선택자
Nesting 내부에서 & 선택자는 부모 선택자로 치환됩니다.
예를 들어, 아래의 코드와 같이 button 태그에 스타일을 부여하고, 해당 버튼에 hover 효과도 부여할 수 있습니다.
button {
width: 200px;
height: 50px;
&:hover {
width: 400px;
height: 100px;
}
}
4-5. mixin
mixin은 앞선 변수 기능과 마찬가지로 중복되는 스타일 속성이 있을 때 사용하는 방법입니다.
중복되는 스타일 속성이 여러 개가 있을 때 한 번에 묶어서 사용하기 좋은 방법입니다.
@mixin 변수 이름 { 여러 가지 스타일 속성 }
예를 들어 어떤 UI를 가운데 정렬할 때, 아래 예시와 같이 사용할 수 있습니다.
flexCenter라는 이름으로 속성들을 하나로 묶어줍니다.
해당 스타일들이 사용되는 부분에 @include 변수 이름을 사용하면 mixin으로 만들어둔 해당 속성이 적용됩니다.
@mixin flexCenter {
display: flex;
justify-content: center;
align-items: center;
}
.info {
@include flexCenter;
}
위와 같이 여러 스타일을 고정적으로 묶어서 사용하는 방법도 있지만, 인자를 넣어서 스타일 속성의 틀은 유지한 채, 스타일 속성에 적용되는 값을 변경해서 적용할 수도 있습니다.
@mixin flexSort($justify, $alignItems) {
display: flex;
justify-content: $justify;
align-items: $alignItems;
}
.info {
@include flexSort(space-between, center);
}
.feed {
@include flexSort(space-around, center);
}
인자를 사용하면 마치 함수를 사용하는 것처럼 인자를 받아 원하는 스타일 속성값에 인자를 넣어주고, 호출해 주는 부분에서 실제 속성값을 입력해주는 방식으로 구현할 수 있습니다.
이 밖에도 공식 문서를 보면, 아래와 같이 인자 값을 받아 연산을 통해서도 스타일을 줄 수 있습니다.
SCSS SYNTAX
@mixin order($height, $selectors...) {
@for $i from 0 to length($selectors) {
#{nth($selectors, $i + 1)} {
position: absolute;
height: $height;
margin-top: $i * $height;
}
}
}
@include order(150px, "input.name", "input.address", "input.zip");
CSS OUTPUT
input.name {
position: absolute;
height: 150px;
margin-top: 0px;
}
input.address {
position: absolute;
height: 150px;
margin-top: 150px;
}
input.zip {
position: absolute;
height: 150px;
margin-top: 300px;
}
Sass: @mixin and @include
Mixins allow you to define styles that can be re-used throughout your stylesheet. They make it easy to avoid using non-semantic classes like .float-left, and to distribute collections of styles in libraries. Mixins are defined using the @mixin at-rule, whi
sass-lang.com
5. 직접 SCSS(Sass) 를 직접 사용해보면 느낀점
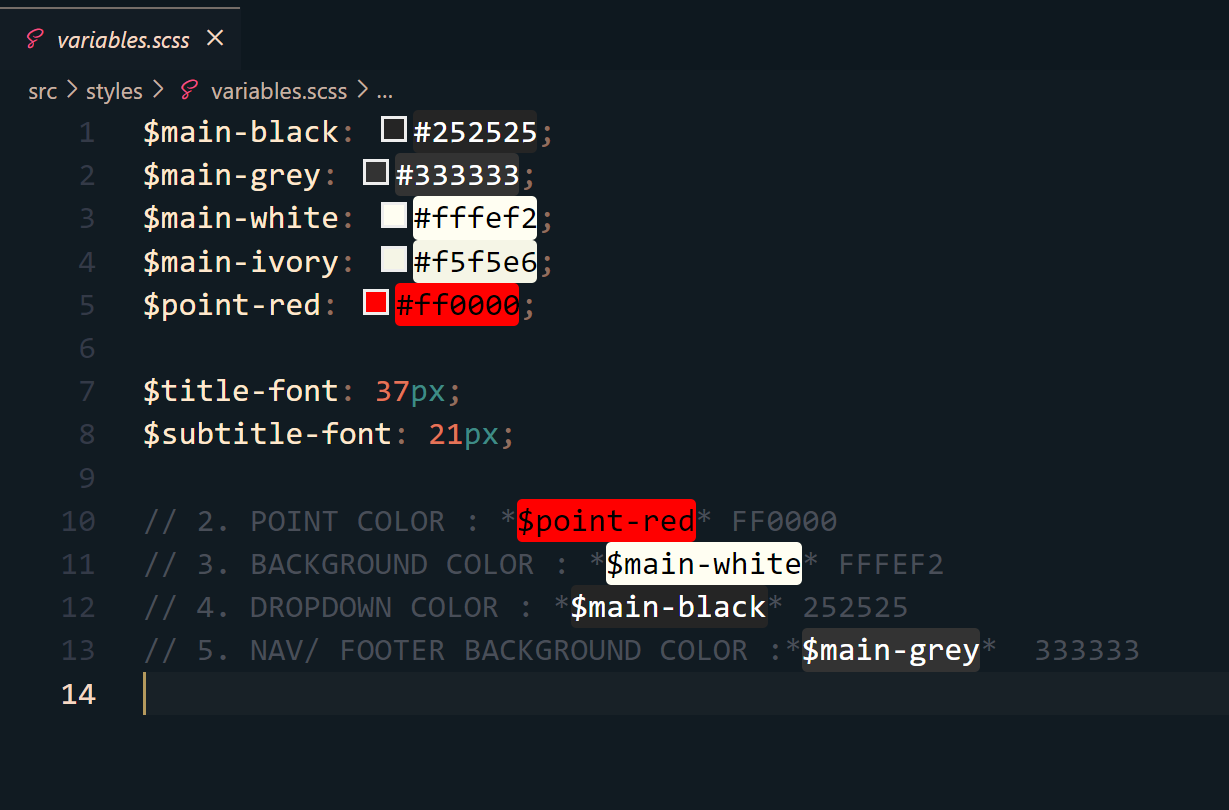
1. 변수 사용
동일한 스타일 속성을 여러 곳에서 사용할 경우, 특히 색상의 경우는 오타가 나기 쉬운데 속성들을 변수에 넣어 활용할 수 있어 편리했습니다.

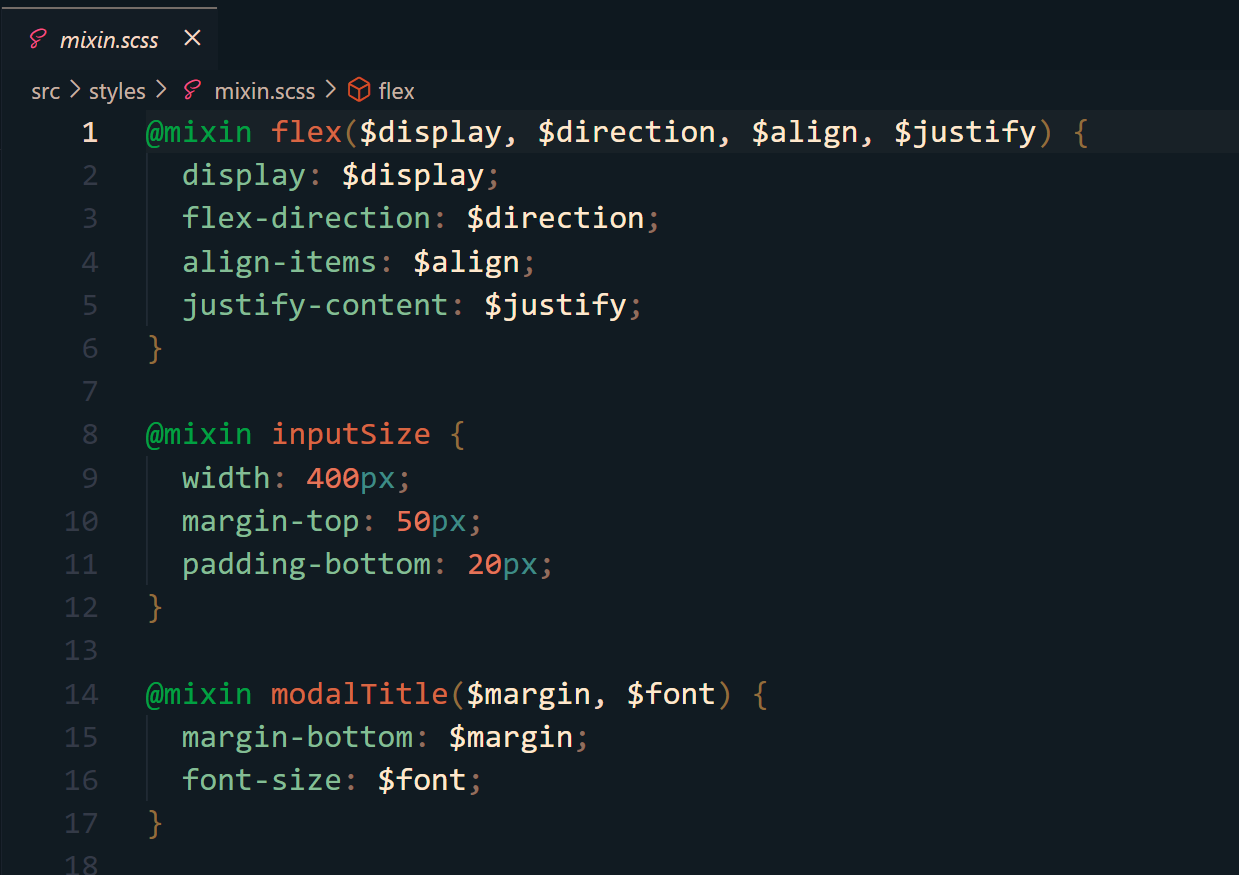
2. mixin 사용
앞선 변수 기능과 마찬가지로 중복되는 스타일 속성이 있을 때 사용하여 중복 코드를 지양할 수 있었습니다. 팀원들과 컨벤션으로 정한 스타일 관련 코드들을 mixin으로 정리해 사용하니 훨씬 개발 생산성이 높아졌습니다. 매번 컨벤션을 정리해둔 문서를 확인해보지 않아도 바로 스타일을 적용할 수 있다는 점이 편리했습니다. 그리고 혹시 모를 오타나 실수를 방지 할 수 있었습니다.

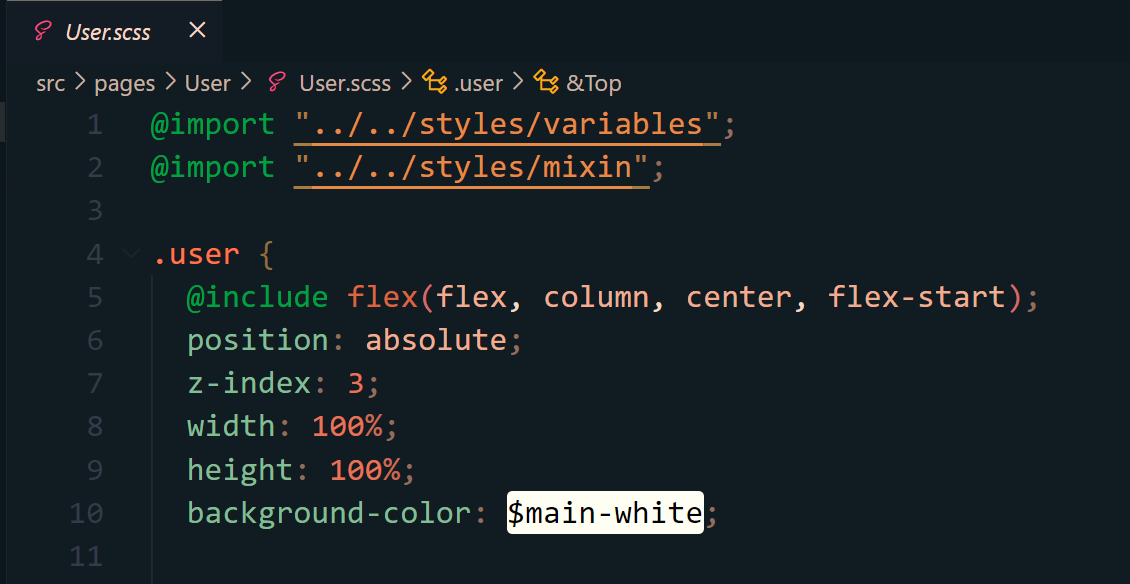
실제로 적용한 사례

이전에 CSS로 작성할 때보다 훨씬 편리하다는 생각을 했습니다. 다만 Nesting을 너무 남발하여 depth가 깊어질 경우 코드 가독성을 해칠 수 있다고 판단했습니다. 또한 코드를 중첩으로 작성할 경우, 결국 부모 선택자를 참조하기 때문에 코드 재사용성이 저하되는 문제를 야기할 수 있고, 이는 코드의 확장성에 제한을 두게 됩니다. 따라서 이러한 문제점을 보완하기 위해 팀원들과 컨벤션으로 depth를 일정 단계 이상 넘어가지 않도록 조율하는 단계를 가졌습니다.
sass의 단점 중 하나인 CSS 파일이 무거워지는 부분에 대해 얘기해보자면, mixin이나 변수, function 및 조건문 등등 유용한 기능들은 맞지만 이러한 기능들을 사용함으로 인해 CSS 파일이 무거워지고, 이러한 부분이 사이트의 속도 저하로 이어질 수 있다는 점이 문제가 될 수 있다고 생각합니다. 하지만 프로젝트를 진행하면서는 유의미한 속도 저하를 경험하지 못했습니다. 아무래도 프로젝트의 규모가 작고 기능들을 메인으로 사용하기보다 보조 역할로 꼭 필요한 경우에만 선택적으로 사용했기 때문이라고 생각합니다. Sass도 결국은 CSS 작성을 도와주는 도구일 뿐이기에 무분별하게 기능들을 남발하기 보다는 적절하게 선택해서 사용하면 장점이 훨씬 많다고 생각됩니다.
참고 문헌
[SassㆍSCSS] 장ㆍ단점 소개, 설치방법 및 컴파일 명령어
Sass Syntactically awesome stylesheets Sass의 사전전 의미는 종속형 시트(CSS)로 해석 및 컴파일되는 스크립트 언어입니다. SassScript는 그 자체로 스크립트 언어이며, CSS pre-processor(전처리기)로서 CSS의 한계
www.biew.co.kr
https://www.devkuma.com/docs/sass/
SASS(SCSS)란? 사용의 장점을 간단하게 설명
Sass란? Sass는 햄튼 캐틀린이 설계하고, 나탈리 바이젠바움이 개발한 ‘CSS의 메타언어’이다. 메타 언어는 “어떤 언어에 대해 어떠한 설명을 하기 위한 언어"로, Sass는 “CSS에 대해 기능을 확장
www.devkuma.com
https://www.notion.so/SASS-SCSS-styled-components-17dac33267674ecb847e8cc525e935ce
SASS(SCSS)와 styled-components 장/단점
SASS(SCSS)
www.notion.so
https://fathory.tistory.com/30
CSS 전처리기의 종류와 장단점
CSS 전처리기란? 간단히 말해, CSS의 한계를 뛰어넘기 위해 개발된 새로운 형태의 CSS라고 할 수 있습니다. 내가 CSS를 보다 쉽게 작성할 수 있게 다른 개발자들이 내가 작성한 CSS를 보다 쉽게 이해
fathory.tistory.com
https://penguingoon.tistory.com/275
[Sass] Sass란 뭘까? Sass를 사용하는 이유? Sass와 SCSS의 차이는?
" Sass 는 기능이 뛰어나고 안정적인 CSS 확장 언어이다." - Sass team - Sass란 Sass에 대해 얘기하기에 앞서, CSS에 대한 이야기를 먼저 해야 할 것 같습니다. CSS는 그 자체로도 충분히 재미있고, 훌륭한
penguingoon.tistory.com
https://despiteallthat.tistory.com/98
[Sass] Sass란?
Sass에 대해 알아보자 [ Sass ] Sass(Syntactically Awesome StyleSheets)는 CSS pre-processor로서 CSS의 한계와 단점을 보완하여 보다 가독성이 높고 코드의 재사용에 유리한 CSS를 생성하기 위한 CSS의 확장이다. CSS
despiteallthat.tistory.com
[CSS] 구조적인 CSS 작성에 대한 발전 과정
Component-Driven Development(CDD) 부품 단위로 UI컴포넌트를 만들어 나가는 개발 프로젝트의 규모나 복잡도가 점점 커지고 함께 작업해야할 팀원 수도 많아짐에 따라 CSS를 작성하는데 일관된 패턴이 필
miracleground.tistory.com
'Language > CSS' 카테고리의 다른 글
| CSS-in-JS Library | styled-components란? ( + 직접 사용해본 후 느낀점 ) (0) | 2023.11.16 |
|---|---|
| [ React ] textarea text 높이 따라 자동으로 높이 조절하기 (with Tailwind css) (0) | 2023.07.30 |
| CSS3 flexible box layout (0) | 2022.05.16 |
| CSS display 속성 (0) | 2022.05.08 |
| CSS속성 transition 시간에 따른 속성 적용 (0) | 2022.05.06 |



