<Today's Goals>
- display flex속성을 이용해 요소들을 배치하는 방법
- 주축과 교차축을 기준으로 요소를 정리하는 방법
<What i learned>
- flex-direction 속성을 이용해서 주축과 교차축을 바꿀 수 있다. 이를 이용해서 가로로 혹은 세로로 정렬할 때 float보다 편하게 정렬이 가능하다.
<Questions>
- flex-direction reverse는 어디에 쓰이는걸까? 굳이 순서를 반대로 해서 정렬할만한 경우가 있는지?
flexible box layout
- 플렉스 컨테이너(flex container) : 배치할 요소들을 묶어주는 역할.
- 플렉스 항목(flex item) : 플렉스 컨테이너 안에 위치하는 배치할 요소.
- 주축(main axis) : 플렉스 컨테이너 안에서 요소들을 배치하는 기본 방향. 왼쪽(주축 시작점)에서 오른쪽(주축 끝점)으로 수평방향 →
- 교차축(cross axis) : 주축과 교차되는 방향. 위(교차축 시작점)에서 아래(교차축 끝점)로 수직방향↓
display 속성으로 플렉스 컨테이너 지정하기
- flex : 플렉스 박스를 박스 레벨 요소로 정의
- inline-flex : 플렉스 박스를 인라인 레벨 요소로 정의
<style>
#container{dispaly:flex;}
</style>
<body>
<div id="container">
<div>flex item1</div>
<div>flex item2</div>
<div>flex item3</div>
</div>
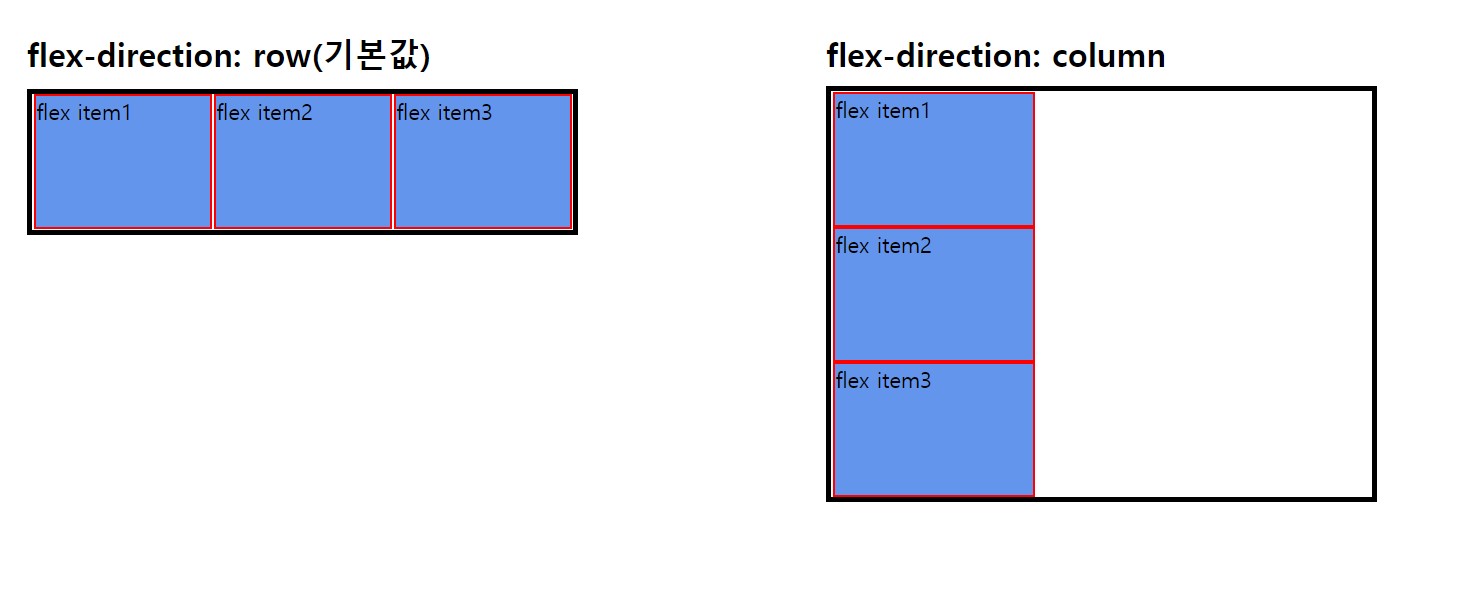
</body>flex-direction 속성 : 플렉스 방향 지정하기
따로 지정하지 않을 경우 기본값(row)으로 인식
- row: 주축을 가로로, 교차축을 세로로 지정 / 시작점(왼쪽)에서 끝점(오른쪽)으로 배치
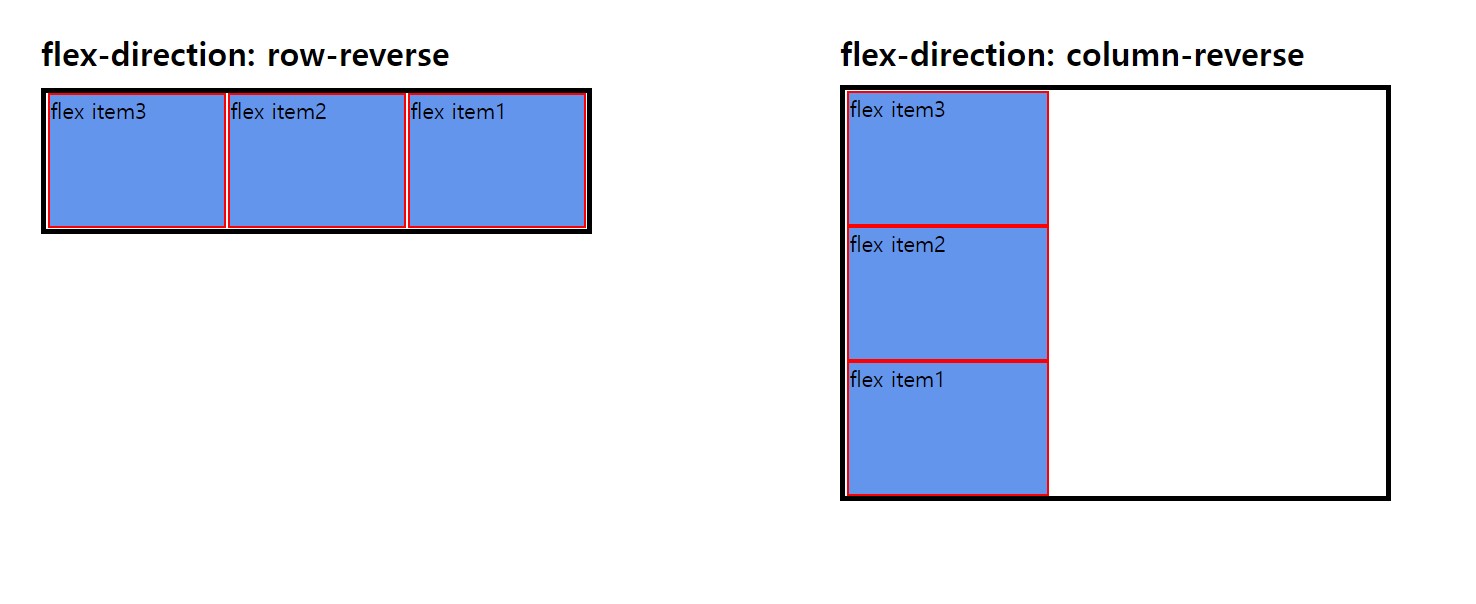
- row-inverse : 주축을 가로로, 교차축을 세로로 지정 / 끝점(오른쪽)에서 시작점(왼쪽)으로 배치
- column: 주축을 세로로, 교차축을 가로로지정 / 시작점(위쪽)에서 끝점(아래쪽)으로 배치
- column-inverse : 주축을 세로로, 교차축을 가로로지정 / 끝점(아래쪽)에서 시작점(위쪽)으로 배치


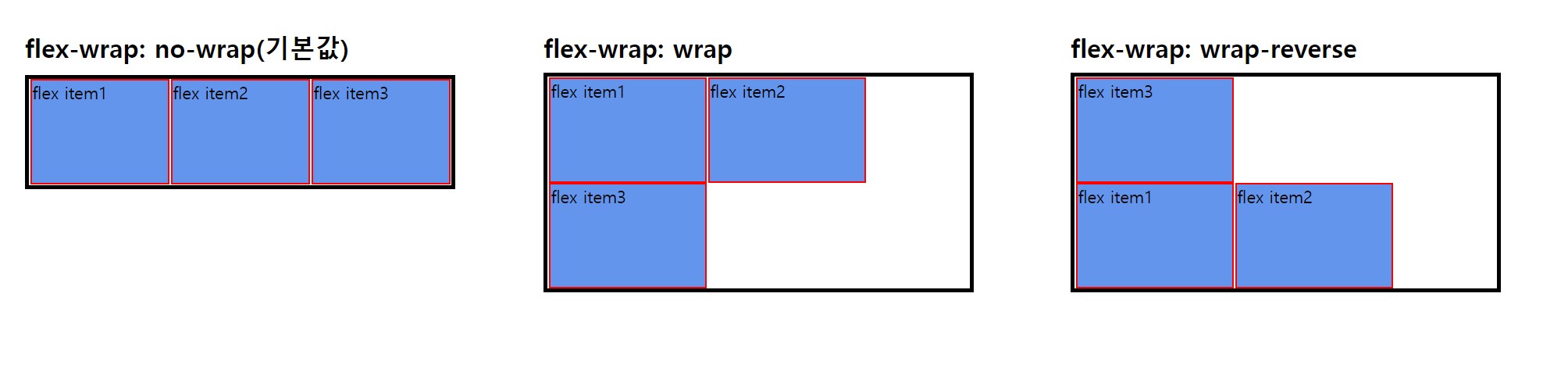
flex-wrap속성 : 플렉스 항목을 한 줄 또는 여러줄로 배치하기
따로 지정하지 않을 경우 기본값(no-wrap)으로 표시.
- no-wrap: 플렉스 항목들을 한 줄로 표시. 기본 값
- wrap : 플렉스 항목을 여러 줄에 표시
- wrap-reverse: 플렉스 항목을 여러 줄에 표시 / 주축은 그대로 진행되고 교차축이 끝점에서 시작점으로 방향이 반대

728x90
'Language > CSS' 카테고리의 다른 글
| [ React ] textarea text 높이 따라 자동으로 높이 조절하기 (with Tailwind css) (0) | 2023.07.30 |
|---|---|
| CSS in CSS | CSS전처리기 Sass(SCSS) + 직접 사용해보고 느낀점 (1) | 2023.04.23 |
| CSS display 속성 (0) | 2022.05.08 |
| CSS속성 transition 시간에 따른 속성 적용 (0) | 2022.05.06 |
| CSS 애니메이션 (0) | 2022.05.05 |



