자바스크립트로 스크롤 높이에 반응하는 버튼 만들기
완성 모습
HTML

코드 설명
우선 aside 하위로 버튼들을 묶어주었다.
- <div>로 버튼을 만든 이유 : 반원 모양으로 버튼을 크게 만들기 위해서 div태그를 사용했다.
- <a>태그로 버튼을 눌렀을 때 이동하고자 하는 위치 또는 링크를 지정한다.
- <span>태그는 구글 icon소스 링크이다. class name "material-symbols-outlined"은 icon 기본 style 셋팅값이다.
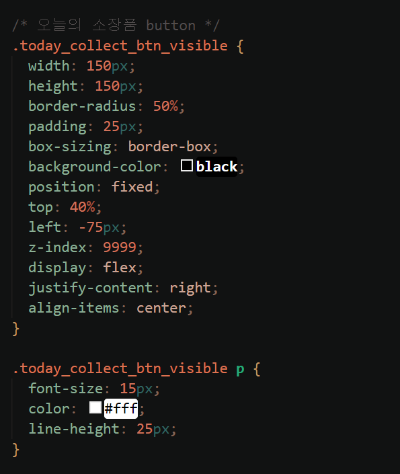
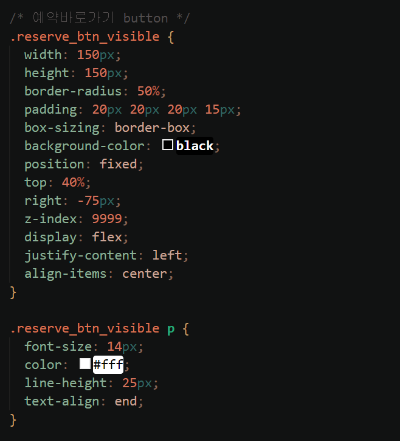
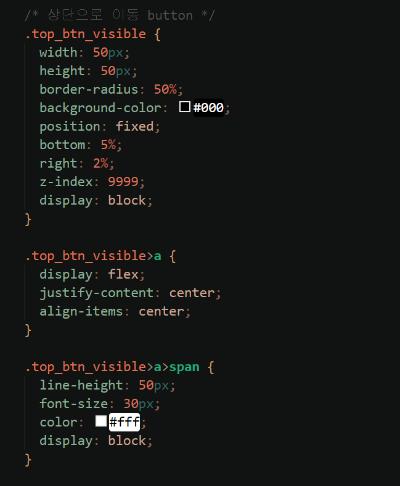
CSS



코드설명
- _visible이 붙은 class이름으로 스타일을 만든다. (js에서 추가될 class로 이름은 명시적인 것이면 어떤 이름도 괜찮다.)
- {backgorund-color} 까지는 원하는 스타일(버튼디자인)
- {position : fixed} : 버튼이 브라우저 화면 상에서 스크롤에 영향을 받지않고 고정되어 있도록 한다. top,bottom,left,right로 위치를 지정해준다.
- {z-index} : 요소들의 레이어에 최상위로 위치를 지정할 때 혹은 요소간의 순서를 지정할 때 사용. 숫자가 클수록 상위이다. 9999로 최상위로 위치를 지정한다. * 요소들끼리 숫자(순서)가 중복되지 않도록 주의한다.
- {display:flex} : 하위의 자식 요소들의 정렬을 위해 사용.
- *top_button에 {display:block} 은 지워도 무방하다(중간에 잠깐 span 태그가 안없어지는 오류가 발생해서 넣었던건데 지워도 잘 작동된다.)
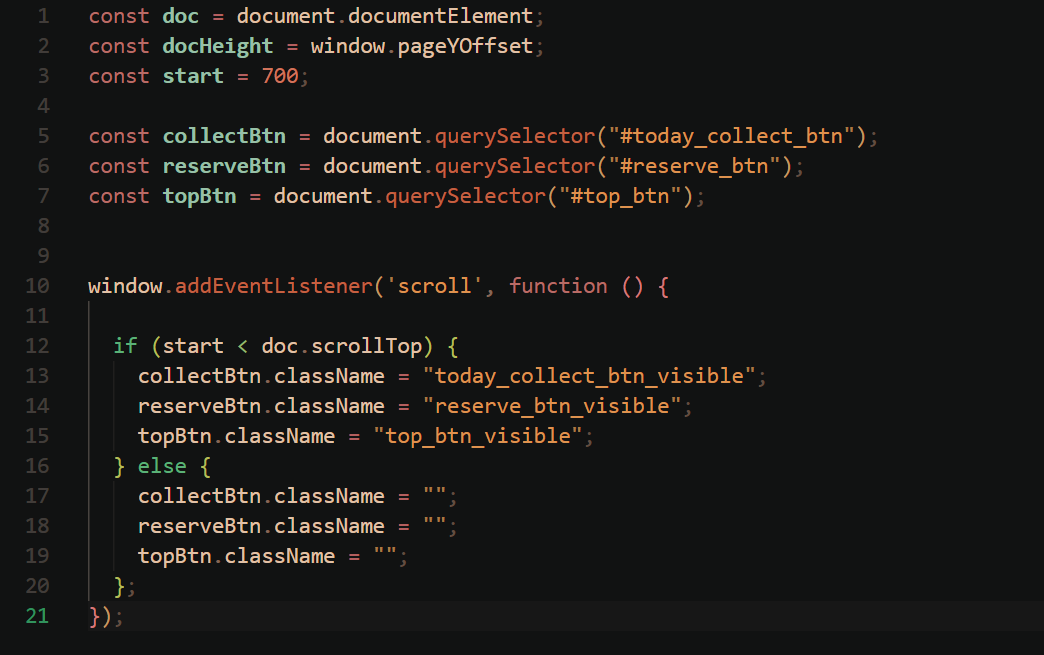
JavaScript

코드설명
const doc = document.documentElement; //
const docHeight = window.pageYOffset; //스크롤된 값을 이용하기 위한 변수 선언
const start = 700; //700만큼 내려갔을 때 버튼이 나타나도록 하기 위한 변수 선언
const collectBtn = document.querySelector("#today_collect_btn"); //html에서 적용될 대상 불러오기
const reserveBtn = document.querySelector("#reserve_btn");
const topBtn = document.querySelector("#top_btn");
window.addEventListener('scroll', function () { //scroll이라는 이벤트가 발생했을 때
if (start < doc.scrollTop) { // 스크롤 탑의 값이 start보다 클 경우->스크롤을 일정 범위이상 내렸을때
collectBtn.className = "today_collect_btn_visible"; // 위에서 변수선언한 대상에 class를 추가한다.
reserveBtn.className = "reserve_btn_visible";
topBtn.className = "top_btn_visible";
} else { // 스크롤 탑의 값이 start보다 크지않은 경우 class를 추가하지 않는다 -> 아무런 스타일이 적용되지 않는다.
collectBtn.className = "";
reserveBtn.className = "";
topBtn.className = "";
};
});
window.pageYOffset : 세로로 페이지가 얼마나 스크롤이 되었는지 그 값을 알려준다.
위의 예시처럼 const start = 700;이라는 정확한 값을 넣을 경우에는 window.pageYOffset은 필요없다.
const docHeight = window.pageYOffset; //스크롤된 값을 이용하기 위한 변수 선언
const start = (docHeight/5);
//px이라는 정확한 단위 대신 %의 개념으로 전체 스크롤에서 나누기 5한 높이만큼을 지정document.querySelector를 이용해 html의 요소를 js에 불러온다. 실질적으로 이벤트를 적용할 대상을 선언한다.
scrollTop 스크롤된 상태의 가장 위를 기준으로함.
className 지정한 대상에 class를 추가한다. (이때 미리 추가할 class의 이름으로 CSS에 스타일이 만들어져 있어야 한다.)
728x90
'Language > JavaScript' 카테고리의 다른 글
| JS/ 로그인 버튼 활성화 / addEventListener "keyup"이 아닌 "input" 사용해야 하는 이유 (0) | 2023.04.13 |
|---|---|
| JavaScript /querySelectorAll와 addEventListener 함께 사용하기 (0) | 2022.07.23 |
| JavaScript / 스코프(Scope)란? (0) | 2022.06.22 |
| JavaScript / undefined 와 null (0) | 2022.06.22 |
| Javascript 반복문 while문 (0) | 2022.05.19 |



