<Today's Goals>
- border-style
- border-radius
<What i learned>
- 간단하게 버튼을 만들거나 할 때 border-radius로 모서리에 라운드를 주면 자연스럽다.
<Questions>
- Q : border-style 중에서 outset이나 ridge랑 함께 border-radius를 쓸 수 있나? A : 쓸 수 있지만 자연스럽진 않다.
border 속성이란?
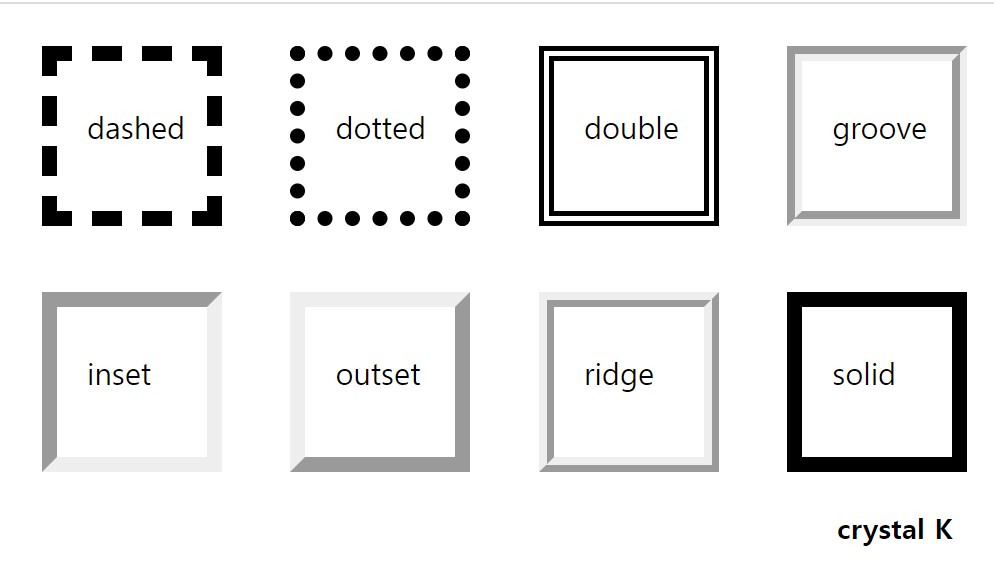
border-style : 테두리 스타일 지정
border-style은 기본값이 none이기 때문에 테두리 스타일을 지정하지 않으면 다른 속성들을 지정해도 표시되지않는다.
주로 사용되는 속성 값은 solid 실선

| none | 테두리 없음. 기본 값. (존재하지않는다는 표현이 더 정확함) |
| hidden | none과 마찬가지로 테두리가 없다. 다만 보이지 않는 상태. none의 경우 테이블끼리 경계가 충돌하면 보이지만 hidden은 보이지 않음. 모두 무시하고 안보이는 상태. https://www.sitepoint.com/border-style-css-property/ < 참고 |
| dashed | 직선으로 이루어진 점선으로 표시. |
| dotted | 점선으로 표시. |
| double | 테두리를 이중선으로 표시. border-width 값으로 간격을 지정. |
| groove | 입체표현 / 테두리 라인이 음각으로 홈이 파인것처럼 입체적으로 표시. |
| inset | 입체표현 / 테두리를 따라서 전체가 음각으로 표현. (boder-collapse:separate) groove와 똑같이 표시. (boder-collapse:collapse) |
| outset | 입체표현 / inset과 반대로 밖으로 튀어나온 버튼처럼 표현.(boder-collapse:separate) ridge와 똑같이 표시. (boder-collapse:collapse) |
| ridge | 입체표현 / 테두리 라인만 양각으로 튀어나와보임. groove와 반대. |
| solid | 실선으로 표시. 평면 |
border-width 속성 : 테두리 두께 지정
속성값은 시계방향으로 돌아가며 4방향 모두 각각 다른 두께로 설정이 가능.
(그냥 width는 전체, 그외 top,right,bottom,left)
- thin,medium,thick
- px
위의 두가지 방식으로 표시.
border-color 속성 : 테두리 색상 지정
색상도 두께와 마찬가지로 4방향 모두 따로 지정이 가능.
border 속성 묶어서 지정하기
위의 속성들을 묶어서 한번에 지정할 수 있음.
{ border : 두께 색상 스타일 } 이때 속성들의 순서는 상관 없음.
border -radius 속성 : 박스 모서리 둥글게
박스의 네 모서리를 각각 둥글게 만들 수 있음.
- px
- %
위의 두가지 방식으로 가능.
디테일하게는 {border-top-left-radius}, {border-bottom-right-radius}와 같이 지정할 수 있음.
혹은 {border-radius: 20px 70px 50px 30px} 와 같이 묶어서 지정 가능.
좀 더 디테일하게 지정할 때는 {border-top-left-radius : 50% 30%} 와 같이 사용할 수 있음. (타원형으로 둥글게 표현)
728x90
'Language > CSS' 카테고리의 다른 글
| CSS속성 transition 시간에 따른 속성 적용 (0) | 2022.05.06 |
|---|---|
| CSS 애니메이션 (0) | 2022.05.05 |
| CSS 인라인 요소 , 블록레벨 요소 (0) | 2022.04.22 |
| CSS gradient 속성 (0) | 2022.04.19 |
| CSS background 속성 (0) | 2022.04.16 |



