MVC Pattern, MVP Pattern, MVVM Pattern
[index]
1. MVC(Model-View-Controller) 패턴
2. MVP(Model-View-Presenter) 패턴
3. MVVM(Model-View-ViewModel) 패턴
4. 마무리
+ 디자인 패턴이 무엇인지 모른다면?
https://reveur1996.tistory.com/149
[디자인 패턴] 디자인 패턴이란?
디자인 패턴이란? 1. 디자인 패턴이란? 2. 디자인 패턴 구조 3. 왜 디자인 패턴을 알아야할까? 4. 디자인 패턴에 대한 부정적인 시각 5. 디자인 패턴의 분류 6.마무리 1. 디자인 패턴이란? 패턴은 알
reveur1996.tistory.com
1. MVC(Model-View-Controller) 패턴
1. MVC(Model-View-Controller) 패턴이란?
MVC(Model-View-Controller) 패턴은 소프트웨어 디자인 패턴으로, 거대한 애플리케이션을 쉽게 만들 수 있도록 도와주며 여러 언어와 세대의 프로그래머에게 광범위하게 사용되고 테스트되었습니다. 이 패턴은 애플리케이션을 모델, 뷰, 컨트롤러 세 가지 주요 부분으로 나누어 설계합니다.
- 모델(Model)
데이터와 비즈니스 로직을 관리하는 부분으로, 애플리케이션의 상태와 동작을 나타냅니다. 데이터의 변경 및 처리 규칙을 정의하고, 데이터베이스 및 네트워크와의 통신을 담당합니다. - 뷰(View)
사용자에게 정보를 표시하는 부분으로, 사용자 인터페이스와 관련이 있습니다. 사용자의 입력을 받아 컨트롤러에 전달하고, 모델의 변경사항을 표시합니다. - 컨트롤러(Controller)
사용자 입력을 받아 모델을 업데이트하고, 모델의 변경사항을 뷰에 반영하는 부분으로, 애플리케이션의 흐름을 제어합니다. 모델과 뷰 사이의 중간자 역할을 수행하며, 애플리케이션의 핵심 로직이 담겨있습니다.
MVC 패턴은 관심사의 분리를 강제하여 코드의 가독성을 향상시키고, 애플리케이션의 유지 관리 및 테스트를 단순화합니다. 최근에는 MVP(Model-View-Presenter) 및 MVVM(Model-View-ViewModel)과 같은 패턴들이 등장하면서 MVC가 기존에 비해 상대적으로 배제되고 있습니다.
2. MVC(Model-View-Controller) 패턴의 장점
- 동시 개발 가능
MVC 아키텍처를 사용하면 여러 개발자가 동시에 모델, 뷰, 컨트롤러에 대한 작업을 진행할 수 있어 개발 속도를 높일 수 있습니다. - 모델에 대한 다중 뷰
모델에 대해 여러 뷰를 구축할 수 있어 코드의 재사용성이 높아지며, 비즈니스 로직과 데이터가 분리되어 코드 복제가 제한됩니다. - 프레임워크 통합
MVC 아키텍처는 다양한 JavaScript 프레임워크와 통합되어 사용될 수 있어, 다양한 환경에서 적용이 가능합니다. - 디자인 변경 용이성
모델에 영향을 주지 않고도 화면 디자인의 변경이 용이하며, 새로운 기기나 환경에 대한 지원을 쉽게 추가할 수 있습니다. - 일관된 데이터 반환
모든 인터페이스에서 동일한 구성 요소를 사용하여 데이터를 반환하므로 일관성을 유지할 수 있습니다. - SEO 친화적
MVC 패턴은 SEO 친화적인 웹 애플리케이션을 지원하고, SEO에 유리한 URL을 사용하여 더 많은 방문을 유도할 수 있습니다. - 분리 문제 해결
모듈 간의 분리로 코드의 테스트 가능성을 높이고, 확장성을 향상시켜 새로운 기능을 쉽게 구현할 수 있습니다. - 테스트 용이성
모델 클래스에 Android 시스템 클래스에 대한 참조가 없어 단위 테스트가 용이하며, 컨트롤러는 Android 클래스를 확장하지 않아 유닛 테스트가 가능합니다.
3. MVC(Model-View-Controller) 패턴의 단점
- 프레임워크의 복잡성
MVC를 구현한 프레임워크는 새로운 추상화 계층을 도입하여 복잡하게 느껴질 수 있습니다. 이는 개발자가 새로운 프레임워크를 이해하고 효과적으로 활용하기 위해 다양한 기술에 익숙해져야 함을 의미합니다. - 뷰의 다중 의존성
뷰는 컨트롤러와 모델 모두와 관련이 있어 강한 의존성을 가집니다. 특히 모델에 대한 뷰의 의존성은 고급 뷰에서 문제를 일으킬 수 있습니다. - 모델의 복잡성
모델은 여러 데이터 유형에 대한 관찰자가 필요하므로, 모델을 적극적으로 구현하면 클래스와 메서드 수가 기하급수적으로 늘어날 수 있습니다. - 유연성 감소
뷰가 컨트롤러와 모델 모두에 의존하는 경우, UI 로직을 변경하려면 여러 클래스를 업데이트/변경해야 하므로 디자인 패턴의 유연성이 감소할 수 있습니다. - 책임 분산의 어려움
UI 로직 처리는 하나의 클래스에만 국한되지 않으며, 이는 새로운 프로그래머에게 어려움을 초래하고 모델, 뷰, 컨트롤러 간의 책임 분산이 어려워질 수 있음을 의미합니다.
4. MVC(Model-View-Controller) 패턴의 적용 예시
이 버전의 MVC에서는 컨트롤러가 모델을 조작하는 유일한 클래스입니다.

- 사용자 입력 (User Input):
- 사용자가 애플리케이션과 상호 작용할 때, 사용자 입력은 주로 컨트롤러에 의해 수신됩니다.
- 사용자가 버튼을 클릭하거나 키보드를 입력하면, 해당 이벤트는 컨트롤러에 의해 감지되고 처리됩니다.
- 컨트롤러 (Controller):
- 컨트롤러는 사용자 입력을 받아 모델을 업데이트하거나 모델로부터 데이터를 가져와 뷰를 갱신하는 역할을 수행합니다.
- 사용자 입력에 따라 적절한 모델의 메서드를 호출하여 데이터를 업데이트하고, 그에 따라 뷰를 갱신합니다.
- 모델의 변경을 감지하고 뷰에 변경 사항을 전달하는 중요한 역할을 합니다.
- 모델 (Model):
- 모델은 애플리케이션의 데이터와 비즈니스 로직을 담당합니다.
- 데이터의 상태를 관리하고 데이터를 조작하는 메서드를 제공합니다.
- 모델이 변경되면, 이벤트나 콜백을 통해 컨트롤러에 변경을 알리고, 변경된 데이터를 필요로 하는 뷰에게도 알립니다.
- 뷰 (View):
- 뷰는 모델의 데이터를 사용하여 사용자에게 정보를 표시하고, 사용자의 입력을 감지하여 해당 이벤트를 컨트롤러에게 전달합니다.
- 모델의 변경을 감지하고 모델의 데이터를 가져와 화면에 표시하는 역할을 합니다.
- 사용자와 상호작용할 수 있는 UI 요소를 생성하고, 모델의 데이터 변경을 감지하여 UI를 갱신합니다.
- 상호작용과 업데이트 흐름:
- 사용자의 입력은 컨트롤러를 통해 모델에 전달됩니다.
- 모델은 데이터를 업데이트하고, 업데이트된 데이터는 뷰에 통지됩니다.
- 뷰는 모델의 데이터를 갱신하여 사용자에게 표시하고, 사용자와의 상호작용이 발생하면 이를 컨트롤러에 전달하여 다시 모델을 업데이트합니다.
- 이러한 흐름은 사용자 인터페이스의 변화와 데이터의 일관성을 유지하면서 동적이고 유연한 애플리케이션을 가능케 합니다.
모델이랑 뷰는 서로의 존재를 몰라야하는데 어떤 방식으로 모델에서 뷰로 데이터가 전달되는거야?
MVC 패턴에서 모델과 뷰는 서로 직접적으로 통신하면 안되며, 뷰는 모델의 존재를 몰라야 합니다. 대신, 이들 간의 통신은 주로 이벤트 또는 옵저버 패턴과 같은 중간 매커니즘을 통해 이루어집니다.
MVC 패턴에서 모델과 뷰는 서로 직접적으로 통신하면 안되며, 뷰는 모델의 존재를 몰라야 합니다. 대신, 이들 간의 통신은 주로 이벤트 또는 옵저버 패턴과 같은 중간 매커니즘을 통해 이루어집니다.
- 이벤트 기반 통신:
- 모델은 데이터가 변경되면, 이를 알리는 이벤트를 발생시킵니다.
- 뷰는 해당 이벤트를 감지하고, 이벤트 핸들러를 통해 모델의 변경사항을 받아 처리합니다.
-
// 모델 var myModel = { data: "Initial data", updateData: function(newData) { this.data = newData; // 데이터 변경을 알리는 이벤트 발생 eventEmitter.emit("dataUpdated", newData); } }; // 뷰 var myView = { updateView: function(newData) { // 모델의 변경사항에 대응하여 뷰 업데이트 console.log("View updated with data:", newData); } }; // 이벤트 핸들러 등록 eventEmitter.on("dataUpdated", myView.updateView); // 모델 업데이트 myModel.updateData("New data");
- 옵저버 패턴을 사용하여 모델과 뷰를 연결할 수 있습니다. 모델은 옵저버(뷰)를 등록하고, 데이터 변경 시 옵저버에게 알립니다.
- 뷰는 옵저버 인터페이스를 구현하여 모델의 변경 사항을 처리합니다.
// 모델
var myModel = {
data: "Initial data",
observers: [],
addObserver: function(observer) {
this.observers.push(observer);
},
notifyObservers: function(newData) {
this.observers.forEach(function(observer) {
observer.update(newData);
});
},
updateData: function(newData) {
this.data = newData;
// 데이터 변경을 옵저버에게 알림
this.notifyObservers(newData);
}
};
// 뷰
var myView = {
update: function(newData) {
// 모델의 변경사항에 대응하여 뷰 업데이트
console.log("View updated with data:", newData);
}
};
// 옵저버 등록
myModel.addObserver(myView);
// 모델 업데이트
myModel.updateData("New data");
2. MVP(Model-View-Presenter) 패턴
1. MVP(Model-View-Presenter) 패턴이란?
MVP 패턴은 MVC의 일부 단점을 극복하기 위한 아키텍처 패턴으로, 2007년 초에 Microsoft가 Windows Smart Client 응용 프로그램에서 처음 소개되었습니다. 이는 주로 ASP.NET Web Forms 및 Windows Forms 애플리케이션에서 사용되지만 Android 개발에서도 유용합니다.
MVP는 MVC와 유사하지만, 여기서 컨트롤러는 프레젠터로 대체되며 뷰와 모델 간의 중재 및 작업을 수행합니다. MVP는 다음 세 가지 주요 구성 요소로 구성됩니다.
- 모델(Model)
데이터를 저장하고 비즈니스 로직을 처리하는 레이어입니다. 데이터베이스 및 네트워크와의 통신을 담당하며, 데이터 변경 및 조작을 처리하는 클래스 집합으로 구성됩니다. - 뷰(View)
사용자 인터페이스(UI) 레이어로, 데이터 시각화를 제공하고 사용자 작업을 추적하여 프레젠터에게 알립니다. Presenter로부터 받은 데이터를 결과로 표시하는 역할을 합니다. 뷰는 사용자와 직접 상호 작용하며 UI 구성 요소를 포함하나 구현된 논리는 없습니다. - 프레젠터(Presenter)
모델에서 데이터를 가져와 UI 로직을 적용하여 표시할 항목을 결정합니다. View의 상태를 관리하고 사용자의 입력에 따라 모델에 작업을 위임하여 결과를 다시 뷰에 전달합니다. View와 완전히 분리되어 있으며, 각 뷰는 Presenter와 인터페이스를 통해 통신합니다.
MVP의 핵심 사항은 사용자가 뷰와 상호 작용하고, 뷰와 프레젠터 간에는 일대일 관계가 있으며 양방향 통신이 제공된다는 것입니다. 이로써 애플리케이션의 단위 테스트가 용이해지고 모듈성, 테스트 가능성, 코드 유지보수성이 향상됩니다.
2. MVP(Model-View-Presenter) 패턴의 장점
- 디버깅 용이성
MVP는 세 가지 서로 다른 추상화 계층을 도입하여 애플리케이션을 디버깅하기 쉽게 만듭니다. 비즈니스 로직이 완전히 분리되어 있어 개발자는 단위 테스트를 수행하면서 애플리케이션을 개발할 수 있습니다. - 재사용성 강화
여러 명의 프레젠터를 사용하여 뷰를 제어할 수 있어 코드를 더 효율적으로 재사용할 수 있습니다. 다른 뷰를 제어하기 위한 발표자를 사용함으로써 재사용성이 높아집니다. - 비즈니스 논리 분리
MVP에서는 비즈니스 논리와 지속성 논리가 활동 및 조각 클래스와 별도로 유지되므로 우려 사항을 더 나은 방식으로 분리할 수 있습니다. - 테스트 가능성 강화
Presenter 로직은 Android 관련 뷰 및 API에 연결되지 않아 테스트가 용이합니다. 뷰와 프레젠터가 완전히 분리되어 있어 뷰를 쉽게 모의하고 단위 테스트가 효과적으로 이루어집니다. - 단일 클래스 관리
뷰 표시와 관련된 모든 것을 처리하는 단일 클래스로서의 역할을 하는 Presenter가 있어 코드 구조가 단순하고 유지보수가 용이합니다.
3. MVP(Model-View-Presenter) 패턴의 단점
- 예측 불가능성 증가
MVP 패턴은 예측하기 어려울 수 있으며, 특히 복잡한 애플리케이션에서는 논리적인 흐름이 더 어려울 수 있습니다. 이는 유지보수 및 개발 초기 단계에서 어려움을 초래할 수 있습니다. - 러닝커브
MVP 패턴은 사용자 인터페이스와 비즈니스 로직을 분리하려는 목표로 인해 추가적인 학습이 필요합니다. 개발자들은 이러한 패턴의 원리와 작동 방식을 이해해야 하므로 초기 학습 곡선이 존재합니다. - 경험과 정보의 중요성
MVP 패턴의 효과적인 사용은 개발자의 경험 및 이를 올바르게 적용하는 능력에 크게 의존합니다. 올바른 사용과 경험이 부족할 경우 패턴의 이점을 충분히 누리기 어려울 수 있습니다. - 작은 규모의 앱 또는 프로토타입에 적합하지 않음
MVP 패턴은 복잡성이 상대적으로 높고, 작은 규모의 앱 또는 프로토타입에 적합하지 않을 수 있습니다. 간단하고 작은 프로젝트에는 과도한 복잡성이 부담으로 다가올 수 있습니다. - 비즈니스 로직 축적
프레젠터와 컨트롤러는 추가 비즈니스 로직을 축적하기 쉽다는 단점이 있습니다. 이를 해결하려면 코드를 분석하고 단일 책임 원칙을 따르는 클래스를 만들어야 합니다.
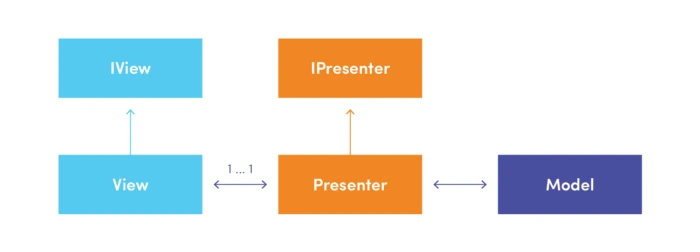
4. MVP(Model-View-Presenter) 패턴의 적용 예시
MVP에서 View와 Presenter는 완전히 분리되어 있으며 추상화를 통해 서로 통신합니다. Contract 인터페이스 클래스는 이들 간의 관계를 정의합니다. 덕분에 코드의 가독성이 높아지고, 레이어 간의 연결도 이해하기 쉬워졌습니다.

- 사용자가 작업을 수행합니다.
- Presenter는 사용자의 작업에 반응하고 Model에 적절한 요청을 보냅니다.
- 모델이 업데이트되고 새 데이터가 발표자에게 전송됩니다.
- Presenter는 표시할 데이터를 준비하고 이를 View로 보냅니다.
- 보기는 사용자에게 데이터를 표시합니다.
3. MVVM(Model-View-ViewModel) 패턴
1. MVVM(Model-View-ViewModel) 패턴이란?
MVVM은 Model-View-ViewModel의 약자로, 애플리케이션을 세 가지 주요 부분으로 나누어 구성하는 아키텍처 패턴입니다. MVVM은 MVP의 Presenter 역할을 ViewModel이 수행하며, MVP의 단점을 보완합니다. 핵심 비즈니스 로직과 데이터 표현 로직을 분리하여 애플리케이션의 코드를 보다 구조적으로 만듭니다.
MVVM 패턴은 코드를 더 깔끔하게 구성하고 유지 보수성을 높이며, 테스트 가능한 애플리케이션을 구축하는 데 도움을 줍니다. MVVM에서는 View와 ViewModel 간에 양방향 데이터 바인딩을 사용하여 둘 간의 효과적인 통신을 지원합니다.이로써 UI의 상태가 변할 때 ViewModel이 자동으로 업데이트되고, 그 반대의 경우도 성립합니다. ViewModel이 중심이 되어 View와 Model 간의 효율적인 상호 작용을 달성하여 개발자들이 더 효과적으로 협업할 수 있도록 지원합니다.
- 모델 (Model)
데이터 소스의 추상화를 담당하며, 애플리케이션의 실제 데이터와 비즈니스 규칙을 나타냅니다. 데이터 액세스와 캐싱과 같은 서비스와 함께 사용됩니다. - 뷰 (View)
ViewModel에 사용자 작업에 대해 알리는 역할을 합니다. UI 구성 요소를 나타내며, ViewModel에서 받은 데이터를 표시하는 역할을 합니다. 모델에 대한 정보가 없고 컨트롤러나 프리젠터에 의해 완전히 조작되는 수동적인 뷰와는 달리 MVVM에서는 더 활성화됩니다. 상태를 유지할 책임이 없고 ViewModel과 동기화됩니다. - 뷰모델 (ViewModel)
뷰와 관련된 데이터 스트림을 노출하고, 모델과 뷰 간의 링크 역할을 합니다. 뷰 상태를 유지하고, 뷰에 대한 작업의 결과로 모델을 조작하며, 뷰 자체에서 이벤트를 트리거하는 역할을 합니다. 이상적으로는 앱의 보기에 대한 모델 역할을 하며, 모델과 뷰의 뉘앙스를 분리하여 유지하는 역할을 합니다. 필요한 모델 클래스와 뷰의 상호 작용을 조정하는 역할을 담당하며, UI에서 제공할 기능을 특성화하는 속성과 명령을 제공합니다.
MVVM 패턴의 핵심 사항은 사용자가 뷰와 상호 작용하며, View와 ViewModel 사이에 다대일 관계가 있어 여러 View가 하나의 ViewModel에 매핑될 수 있다는 점입니다. View에는 ViewModel에 대한 참조가 있지만 ViewModel에는 View에 대한 정보가 없으며, 양방향 데이터 바인딩을 통해 View와 ViewModel 간의 효과적인 통신이 이루어집니다. 이러한 특성들은 코드를 잘 구성하고 재사용 가능하게 만들어주며, 테스트 가능하고 유지 관리가 쉬운 애플리케이션을 만드는 데 도움을 줍니다.
2. MVVM(Model-View-ViewModel) 패턴의 장점
- 코드 깔끔한 분리
MVVM은 코드를 모델, 뷰, 그리고 뷰모델로 깔끔하게 분리하여 관리할 수 있습니다.작은 부분에 쉽게 접근하고 변경할 수 있어 작업 가속화와 새 릴리스에 도움이 됩니다. - 테스트 용이성
모든 내부 및 외부 종속성이 애플리케이션의 핵심 논리를 포함하는 코드에 남아 있어, 핵심 논리에 대한 단위 테스트 작성이 쉽습니다. ViewModel은 상태를 노출하므로 단위 테스트가 더 간단하고 효과적입니다. - 협업의 용이성
디자이너와 개발자는 독립적으로 동시에 작업할 수 있습니다. 디자이너는 뷰에 집중하고, 개발자는 뷰모델과 기타 구성 요소를 나란히 작업할 수 있습니다. - 유연한 UI 디자인
앱 UI를 코드 수정 없이 다시 디자인할 수 있습니다. 뷰는 XAML로 완전히 구현되어야 하며, 새 버전의 뷰는 기존 뷰 모델과 함께 작동합니다. - 단위 테스트 용이성
ViewModel은 상태만을 노출하므로 단위 테스트가 훨씬 더 친숙하며 독립적으로 테스트 가능합니다. 뷰에 중독되지 않았기 때문에 테스트 시 모델의 변경에 따른 변수 배치 확인이 간단하게 이루어집니다. - 뷰와 ViewModel 간의 느슨한 결합
View에만 ViewModel에 대한 참조가 포함되어 있으며 그 반대는 아니기 때문에 뷰와 뷰모델 간의 느슨한 결합을 제공합니다. 단일 뷰는 여러 ViewModel을 참조할 수 있어 유연성이 향상됩니다. - 다양한 ViewModel 활용
복잡한 뷰의 경우에도 동일한 계층 구조에 다양한 ViewModel을 가질 수 있어 확장성이 크게 향상됩니다.
3. MVVM(Model-View-ViewModel) 패턴의 단점
- 통신 및 데이터 바인딩의 복잡성
다양한 MVVM 구성 요소 간의 통신과 데이터 바인딩은 복잡할 수 있습니다. 특히 대규모 애플리케이션에서 이러한 구성 요소들을 효율적으로 관리하는 것은 도전적일 수 있습니다. - 코드 재사용의 어려움
뷰와 뷰모델 간의 코드 재사용성을 달성하기 어려울 수 있습니다. 특히 프로젝트의 규모가 커지거나 복잡한 UI를 다룰 때 일부 코드를 재사용하는 것은 어려울 수 있습니다. - 중첩된 뷰 및 복잡한 UI에서의 어려움
중첩된 뷰와 복잡한 UI에서는 뷰모델과 해당 상태를 관리하기 어려울 수 있습니다. 특히 계층 구조가 복잡한 경우 UI 상태 및 뷰모델 간의 관리는 복잡성을 증가시킬 수 있습니다. - 초보자에게 어려움
MVVM은 초보자가 사용하기 어려울 수 있습니다. 데이터 바인딩 및 뷰모델의 개념은 초보자에게는 새로운 학습 곡선을 요구할 수 있습니다. - 복잡한 UI에서의 어려움
특히 복잡한 UI에서 ViewModel과 해당 상태를 효과적으로 관리하는 것은 어려울 수 있습니다. ViewModel의 상태 변화 및 업데이트를 효율적으로 처리하기 위해서는 고급 기술 및 최적화가 필요할 수 있습니다.
4. MVVM(Model-View-ViewModel) 패턴의 적용 예시
MVVM 패턴의 구현은 다양한 방법으로 달성할 수 있습니다. 그러나 데이터 바인딩 메커니즘을 포함하는 것은 가치가 있습니다. 덕분에 View 레이어의 로직이 최소화되고 코드가 더욱 체계화되며 테스트가 더 쉬워집니다.

MVVM 패턴이 Presenter가 View에 표시할 내용을 직접 알려주는 것을 의미하는 경우 MVVM ViewModel는 이벤트 스트림을 노출합니다. 뷰를 연결할 수 있습니다. ViewModel은 더 이상 Presenter에서처럼 뷰에 대한 참조를 저장할 필요가 없습니다. 이는 또한 MVP 패턴에 필요한 모든 인터페이스가 이제 불필요하다는 것을 의미합니다.
MVVM의 흐름:
- 뷰 초기화:
- 초기화 단계에서는 사용자 인터페이스(뷰)가 생성되고, 필요한 초기 데이터는 뷰모델로부터 가져옵니다.
- 사용자 입력 처리:
- 사용자가 뷰에서 어떤 입력(버튼 클릭, 텍스트 입력 등)을 수행하면, 이벤트나 명령(Command) 등의 형태로 뷰모델에 전달됩니다.
- 뷰모델 처리:
- 뷰모델은 받은 입력을 해석하고, 필요에 따라 모델을 업데이트하거나 모델로부터 데이터를 가져와 뷰에 전달합니다.
- 데이터 바인딩:
- 뷰모델이 모델로부터 가져온 데이터를 뷰에 바인딩하여 동적으로 화면을 갱신합니다.
- 데이터 바인딩은 양방향이 될 수 있어, 모델의 변경은 뷰에 반영되고, 뷰에서의 입력은 모델을 업데이트합니다.
- 모델 업데이트:
- 뷰모델이 모델을 업데이트하면, 모델은 자체적으로 데이터의 상태를 변경하고, 이 변경을 뷰모델에 통지합니다.
- 뷰 갱신:
- 모델의 변경 사항이 뷰모델에 의해 감지되면, 뷰모델은 뷰에 변경을 알리고, 뷰는 화면을 갱신합니다.
MVVM 패턴은 데이터 바인딩과 커맨드(Command)를 통한 사용자 입력 처리 등의 특징을 가지고 있어, 코드의 간결성과 유지보수성을 향상시키며, 테스트 용이성을 갖추고 있습니다. 주로 웹 및 XAML 기반의 애플리케이션에서 널리 사용됩니다.
4. 마무리
| MVC | MVP | MVVM | |
| 유지 | 유지하기 어렵다 | 유지 관리가 용이함 | 유지 관리가 용이함 |
| 어려움 | 배우기 쉽다 | 배우기 쉽다 | 추가 기능으로 인해 배우기가 더 어렵습니다. |
| 관계 유형 | 컨트롤러와 뷰 사이의 일대일 관계 | Presenter와 View의 일대일 관계 | View와 ViewModel 간의 다대일 관계 |
| 단위 테스트 | 긴밀한 결합으로 인해 MVC는 단위 테스트가 어렵습니다. | 좋은 성능 | 우수한 성능 |
| 진입 지점 | 제어 장치 | 뷰 | 뷰 |
| 참고자료 | 보기에는 컨트롤러에 대한 참조가 없습니다. | 보기에는 발표자에 대한 참조가 있습니다. | View에는 View-Model에 대한 참조가 있습니다. |
각각의 아키텍처인 MVC, MVP, MVVM은 서로 다른 레이어 간의 종속성과 바인딩 수준에서 차이를 보입니다.
MVC (Model-View-Controller)
- 뷰는 컨트롤러와 함께 상단에 위치하며, 모델은 컨트롤러 아래에 위치합니다.
- 뷰는 직접적으로 모델에 액세스할 수 있습니다.
- 전체 모델을 뷰에 노출하는 경우, 보안 및 성능 문제가 발생할 수 있습니다.
MVP (Model-View-Presenter)
- 발표자가 컨트롤러의 역할을 하며, 뷰와 동일한 수준에 위치합니다.
- 발표자는 뷰와 모델의 이벤트를 듣고 둘 간의 작업을 조정합니다.
- View를 ViewModel에 바인딩하는 시스템이 없기 때문에 발표자가 View와 상호 작용할 수 있는 인터페이스를 구현해야 합니다.
MVVM (Model-View-ViewModel)
- ViewModel은 MVP의 Presenter와 달리 View를 참조할 필요가 없습니다.
- ViewModel은 상태 및 논리 정보를 포함하는 모델의 뷰별 파생물을 생성하여 뷰에 노출합니다.
- ViewModel과 View 사이에 해석이 필요하며, 이로 인해 성능 비용이 발생할 수 있습니다. 데이터의 변환과 조작이 필요한 경우가 있습니다.
요약
MVC (Model-View-Controller) 패턴과 MVVM (Model-View-ViewModel) 패턴은 모두 소프트웨어 디자인 패턴으로, 주로 사용자 인터페이스(UI)를 다룰 때 사용됩니다. 그러나 각 패턴은 목적과 구성 등에서 차이가 있습니다.
차이점:
- 구성 및 역할:
- MVC:
- Model: 데이터와 비즈니스 로직을 담당합니다.
- View: 사용자 인터페이스를 담당하고, 모델의 데이터를 시각적으로 표현합니다.
- Controller: 사용자 입력을 받아 모델을 업데이트하고, 모델의 변경 사항을 뷰에 반영합니다.
- MVVM:
- Model: 데이터와 비즈니스 로직을 담당합니다.
- View: 사용자 인터페이스를 담당하고, 뷰모델의 데이터를 표현합니다.
- ViewModel: 뷰와 모델 사이에서 중간 매개체 역할을 하며, 뷰에 필요한 데이터를 가공 및 제공합니다.
- MVC:
- 데이터 바인딩:
- MVC:
- 일반적으로 수동적인 데이터 업데이트가 이루어집니다. 즉, 컨트롤러에서 뷰로의 명시적인 업데이트 코드가 필요합니다.
- MVVM:
- 데이터 바인딩을 통해 뷰와 뷰모델 간의 자동적인 동기화가 이루어집니다. 데이터가 변경되면 뷰에 자동으로 반영되어 코드의 간결성을 제공합니다.
- MVC:
- 테스트 용이성:
- MVC:
- 모델, 뷰, 컨트롤러가 각각 독립적으로 테스트될 수 있지만, 뷰와 컨트롤러 간의 의존성이 있을 수 있습니다.
- MVVM:
- 뷰모델은 모델과 뷰 사이의 중간 매개체로, 독립적으로 테스트하기 용이하며, 뷰와 모델 간의 의존성을 줄여줍니다.
- MVC:
- 의존성 및 느슨한 결합:
- MVC:
- 뷰와 컨트롤러는 서로 강한 의존성을 가집니다.
- MVVM:
- 뷰와 뷰모델은 일반적으로 느슨한 결합을 갖습니다.
- MVC:
- 개발 환경:
- MVC:
- 전통적으로 서버 사이드 웹 애플리케이션에서 사용되는 패턴입니다.
- MVVM:
- 주로 클라이언트 사이드 웹 및 XAML 기반의 애플리케이션에서 사용되는 패턴입니다.
- MVC:
- MVC에서는 뷰가 직접 모델에 접근하므로 보안 및 성능 문제가 발생할 수 있습니다.
- MVP에서는 발표자가 뷰와 모델 간의 중간자 역할을 하며, View를 ViewModel에 바인딩하는 시스템이 없습니다.
- MVVM에서는 ViewModel이 뷰와 모델 간의 매개체로 동작하며, 데이터의 변환과 해석이 필요한 경우가 있습니다.
각 패턴은 특정 시나리오와 프로젝트 요구 사항에 따라 선택되어야 합니다. MVC는 간단하면서도 직관적이지만 유지보수와 테스트에 어려움이 있을 수 있습니다. MVP는 테스트 가능성을 강조하면서 발표자와 뷰 간의 인터페이스 작성이 필요합니다. MVVM은 양방향 데이터 바인딩으로 통신을 향상시키지만, 데이터 변환과 해석의 복잡성이 있습니다. 선택은 프로젝트 특성과 팀의 선호도, 확장성, 유지보수 가능성을 고려하여 이루어져야 합니다.
참고문헌
https://www.miquido.com/blog/mvc-mvp-mvvm/
https://angularminds.com/blog/mvc-vs-mvp-mvvm
https://www.dotnettricks.com/learn/designpatterns/understanding-mvc-mvp-and-mvvm-design-patterns
https://stackoverflow.com/questions/19444431/what-is-difference-between-mvc-mvp-mvvm-design-pattern-in-terms-of-coding-c-s
https://www.oreilly.com/library/view/learning-javascript-design/9781449334840/ch10s06.html
https://www.geeksforgeeks.org/difference-between-mvc-mvp-and-mvvm-architecture-pattern-in-android/
https://www.oreilly.com/library/view/learning-javascript-design/9781449334840/ch10s09.html
'Web Development > Design Patterns' 카테고리의 다른 글
| [Design Patterns] 노출 모듈 (Revealing Module) 패턴 (0) | 2023.12.12 |
|---|---|
| [Design Patterns] 행위 패턴(Behavioral Patterns) | 반복자 (Iterator) 패턴 (0) | 2023.12.12 |
| [Design Patterns] 구조 패턴(Structural Patterns) | 프록시 (Proxy) 패턴 (0) | 2023.12.12 |
| [Design Patterns] 행위 패턴(Behavioral Patterns) | 옵저버(Observer) 패턴 (0) | 2023.12.12 |
| [Design Patterns] 행위 패턴(Behavioral Patterns) | 전략 (Strategy) 패턴. (0) | 2023.12.12 |