카카오맵 & 네이버맵 API 비교 및 카카오맵으로 지도 기능 구현하기
[Index]
1. 카카오맵 API와 네이버지도 API 비교
2. 카카오맵을 선택한 이유
3. 카카오맵으로 지도 기능을 구현하는 과정
하나의 글에서 관련된 모든 내용을 다루려고 하니 가독성이 떨어져
기존에 작성했던 반응형으로 지도 구현하기 (with Kakao Map) 에서
map API 기능 분석 및 지도 구현 과정을 분리해 다시 작성된 글입니다.
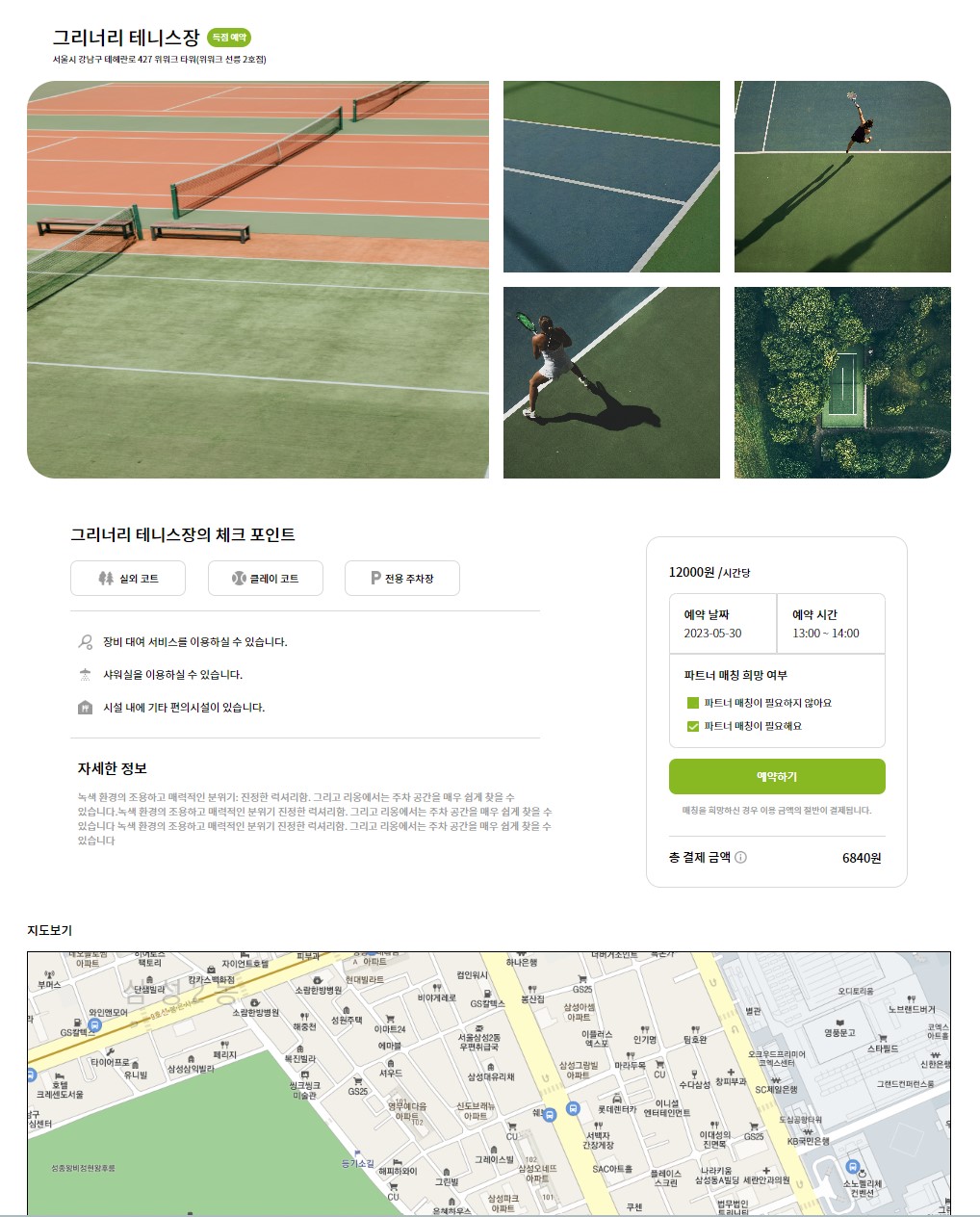
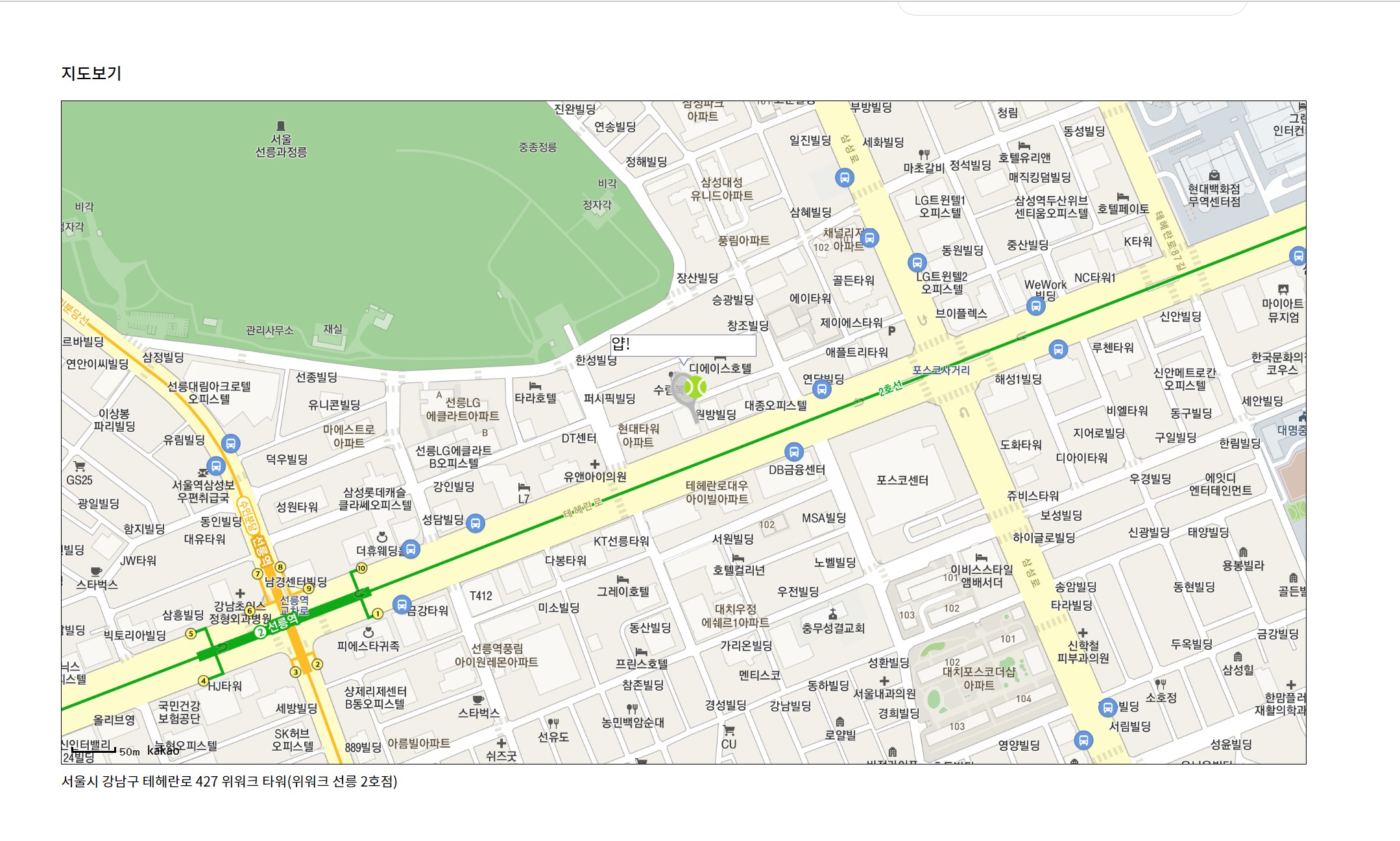
[ 최종적으로 구현한 모습 ]


1. 카카오맵 API와 네이버지도 API 비교
우선 구글맵은 국내 데이터가 카카오맵이나 네이버지도보다 부족해 정확도가 떨어지는 경우가 발생하여 제외했습니다.
카카오맵 API
특징
- 사용하기 쉽고 직관적인 JavaScript API를 제공합니다.
- 지도 SDK를 통해 iOS, Android, Web 플랫폼에서 카카오맵을 활용할 수 있습니다.
- 로컬 API를 통해 REST API 방식으로 카카오맵의 콘텐츠 및 데이터를 제공합니다.
- 다양한 기능을 제공하는 라이브러리를 사용할 수 있습니다 (e.g., 카테고리로 장소 검색, 주소로 장소 표현 등).
- 카카오 지도의 실시간 교통정보와 같은 특별한 기능을 활용할 수 있습니다.
카카오맵에서 지원하는 주요 기능
- 지도 표시 및 상호작용: 카카오맵을 웹페이지나 앱에 표시하고, 사용자와 상호작용할 수 있는 지도 기능을 제공합니다.
- 장소 검색: 주소, 키워드, 업체명 등을 검색하여 지도상에 표시할 수 있습니다.
- 길찾기 및 경로 안내: 출발지와 도착지를 설정하여 최적의 이동 경로를 지도에 표시하고 안내할 수 있습니다.
- 마커 및 오버레이: 특정 위치에 마커를 표시하거나, 커스텀 오버레이를 추가하여 지도에 정보를 부가할 수 있습니다.
- 지역 검색 및 주변 시설 정보: 특정 지역의 주변 시설, 음식점, 병원 등 다양한 장소 정보를 검색하고 표시할 수 있습니다.
- 실시간 교통 정보: 지도상에서 실시간 교통 상황을 표시하고, 이를 이용한 최적 경로 안내를 지원합니다.
- 지리적 좌표 변환: 주소를 좌표로 변환하거나, 반대로 좌표를 주소로 변환할 수 있습니다.
- 지도 이벤트 및 제어: 지도 이벤트를 감지하고, 확대/축소, 이동 등의 제어를 통해 사용자에게 유연한 지도 조작을 제공합니다.
- 다양한 지도 스타일링: 지도의 스타일을 커스터마이징하여 디자인적인 측면에서의 제어를 가능하게 합니다.
- 카카오 서비스와의 통합: 다양한 카카오 서비스와의 연동을 통해 손쉽게 지도 기능을 활용할 수 있습니다.
네이버 지도 API
특징
- 사용하기 쉽고 다양한 기능을 제공하는 웹 동적 지도 Web Dynamic Map을 사용할 수 있습니다.
- Static Map을 통해 이미지 형태의 지도를 반환할 수 있습니다.
- 글로벌 기능을 위한 다국어 지원 등 다양한 확장성을 제공합니다.
- 부가적인 로컬 API를 제공하여 주소 검색, 좌표 변환, 좌표계 변환 등을 할 수 있습니다.
네이버지도에서 지원하는 주요 기능
- 지도 표시 및 상호작용: 네이버 지도를 웹페이지나 앱에 표시하고, 사용자와 상호작용할 수 있는 지도 기능을 제공합니다.
- 지도 검색: 주소, 장소, 업체 등 다양한 정보를 검색하여 지도 상에 표시할 수 있습니다.
- 길찾기 및 경로 안내: 출발지와 도착지를 설정하여 최적의 이동 경로를 지도상에 표시하고 안내할 수 있습니다.
- 마커 및 오버레이: 특정 위치에 마커를 표시하거나, 커스텀 오버레이를 추가하여 지도에 정보를 부가할 수 있습니다.
- 실시간 교통 정보: 지도상에서 실시간 교통 상황을 표시하고, 이를 이용한 최적 경로 안내를 지원합니다.
- 지역 검색 및 주변 시설 정보: 특정 지역의 주변 시설, 음식점, 병원 등 다양한 장소 정보를 검색하고 표시할 수 있습니다.
- 지오코딩 및 역지오코딩: 주소나 좌표를 이용하여 지리적인 정보를 얻거나, 반대로 좌표를 주소로 변환할 수 있습니다.
- 지도 이벤트 및 제어: 지도 이벤트를 감지하고, 확대/축소, 이동 등의 제어를 통해 사용자에게 유연한 지도 조작을 제공합니다.
- 지도 스타일링: 지도의 스타일을 커스터마이징하여 디자인적인 측면에서의 제어를 가능하게 합니다.
- 지도 플랫폼 연동: 다양한 플랫폼과의 연동을 통해 손쉽게 지도 기능을 통합하고 활용할 수 있습니다.
2. 카카오맵을 선택한 이유
[ 구현해야 할 필수 기능 ]
1. 페이지에 지도 표시
2. 지도 중앙에 마커 표시
3. 지도 반응형으로 구현하기
위의 3가지 필수 구현 기능들을 얼마나 효율적으로 개발할 수 있는지를 기준으로 분석했으나,
카카오맵과 네이버지도는 제공하는 기능들이나 성능 측면에서 큰 차이가 없었습니다.
따라서, 추가 구현 사항을 고려하여 더 포괄적인 측면에서 검토했습니다.
향후 프로젝트에서는 장소 공유 및 예약 정보 공유 기능을 구현할 계획이었습니다.
카카오로그인 API를 통해 구현한 소셜 로그인 기능을 고려할 때, 카카오 서비스들과의 호환성도 고려해야 했습니다.
또한, 카카오맵이 모든 기능을 무료로 제공한다는 점도 메리트로 작용했습니다.
향후 제품의 확장성을 고려할 때, 카카오맵이 더 적합하다고 판단했습니다.
3. 카카오맵으로 지도 기능을 구현하는 과정
카카오맵 적용하는 방법에 대한 공식 문서
https://apis.map.kakao.com/web/guide/
1. 카카오맵 연결하기
index.html 파일에 카카오맵 애플리케이션을 생성하고 발급한 API key를 넣어서 카카오맵을 불러옵니다.
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=%REACT_APP_KAKAO_JS_KEY%"></script>
2. 지도를 표시할 페이지에 카카오맵을 생성한다.
이때 지도에 표시할 장소의 좌표와 표시할 지도의 크기가 필요합니다.
서버에서 좌표 값을 받아와서 지도를 호출하는 방식으로 진행했습니다.
3. 지도에 마커 표시하기
카카오맵 API 공식 문서에서는 자바스크립트와 HTML 코드로 작성되어있습니다.
하지만 현재 진행하는 프로젝트에서는 리액트와 styled components 를 사용하고 있습니다.
따라서 카카오맵에서 제공하는 코드를 그대로 쓸 수 없고 프로젝트에 맞게 가공해야 했습니다.
참고한 공식 문서
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(37.54699, 127.09598), // 지도의 중심좌표
level: 4 // 지도의 확대 레벨
};
var map = new kakao.maps.Map(mapContainer, mapOption); // 지도를 생성합니다
var imageSrc = 'https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/marker_red.png', // 마커이미지의 주소입니다
imageSize = new kakao.maps.Size(64, 69), // 마커이미지의 크기입니다
imageOption = {offset: new kakao.maps.Point(27, 69)}; // 마커이미지의 옵션입니다. 마커의 좌표와 일치시킬 이미지 안에서의 좌표를 설정합니다.
// 마커의 이미지정보를 가지고 있는 마커이미지를 생성합니다
var markerImage = new kakao.maps.MarkerImage(imageSrc, imageSize, imageOption),
markerPosition = new kakao.maps.LatLng(37.54699, 127.09598); // 마커가 표시될 위치입니다
// 마커를 생성합니다
var marker = new kakao.maps.Marker({
position: markerPosition,
image: markerImage // 마커이미지 설정
});
// 마커가 지도 위에 표시되도록 설정합니다
marker.setMap(map);
위의 코드를 기반으로 카카오맵을 하나의 컴포넌트로 만들었습니다.
지도를 생성하는 코드
const container = document.getElementById("map");
const options = {
center: new kakao.maps.LatLng(latitude, longitude),
level: 3,
};
const map = new kakao.maps.Map(container, options);
let coords = new kakao.maps.LatLng(latitude, longitude);
option 으로 level의 값을 변경하면 맵의 레벨을 조절할 수 있습니다.
추가로 여러개의 마커를 표시하는 것도 가능합니다.
하지만 지도를 사용한 페이지는 테니스장 상세페이지로
여러개의 마커가 필요하지 않았기 때문에 단일 마커로 진행했습니다.
지도 위에 이미지 마커를 생성하는 코드
const imageSrc = "/images/map/makerImage.png",
imageSize = new kakao.maps.Size(64, 69),
imageOption = { offset: new kakao.maps.Point(27, 69) };
const markerImage = new kakao.maps.MarkerImage(
imageSrc,
imageSize,
imageOption
);
let marker = new kakao.maps.Marker({
map: map,
position: coords,
image: markerImage,
});
마커로 사용할 이미지를 불러와서 사이즈와 위치를 지정합니다.
그리고 카카오맵 마커 이미지에 해당하는 값을 넘겨줍니다.
그리고 지도 위에 마커를 표시해줍니다.

이렇게 원하는 이미지로 변경된 마커와 지도가 잘 나오는 것을 확인할 수 있습니다.
참고 문서
지도 API 비교(구글, 네이버, 카카오)
이전에 안드로이드 앱을 만들 때, 보통 사용하는 지도 API 세 개(구글, 네이버, 카카오)를 비교했던 결과를 올린다. 비교일은 2020년 2월 중순으로 현재 기준과 다소 차이가 날 수 있다는 점은 참고
epdev.tistory.com
[sw분석] 카카오맵 Vs 네이버지도, 더 좋은 지도 앱은?
앞선 2개의 포스팅에서는 카카오맵을 sw분석 제품으로 선택한 이유와 카카오맵의 특징에 대해 알아보았습니다. 이번에는 같은 지도 애플리케이션인 네이버지도와 어느 제품이 더 편리한지 장/
velog.io
https://blog.naver.com/kamzzang1/221922090826
[Python]국내 지도서비스 양대산맥 네이버Maps, 카카오Maps API 비교와 나의 Pick은??
몇 일전 간단히 만든 홈페이지에 용인시 지역화폐 가맹점 찾기 서비스를 배포하면서 지도는 카카오맵스 A...
blog.naver.com
지도 위를 커스터마이징할 수 있지 않을까? - 즐겨찾기(북마크) 공유 기능 중심으로 네이버지도 v
안녕하세요 넉참이입니다😄 저는 문밖을 나설 때 제일 먼저 하는 일이 카카오맵 앱을 켜는 일인데요..! 버스와 지하철을 많이 타는 저에게 카카오맵에서 제공하는 대중교통 도착 정보는 언제나
neokcham.tistory.com
네이버 VS 카카오: 지도앱 서비스 비교
국내 Top 2 포털의 지도앱 경쟁: 각각의 특성과 장단점 비교
www.koreanclick.com
'Web Development > API' 카테고리의 다른 글
| [카카오 API] 카카오 맵 & 카카오 로그인 API 이용한 서비스 배포하기 (0) | 2023.07.27 |
|---|---|
| [ 카카오맵 API ] 반응형으로 지도 구현하기 ( 지도가 다른 위치를 표시하는 오류 해결) (0) | 2023.07.26 |

