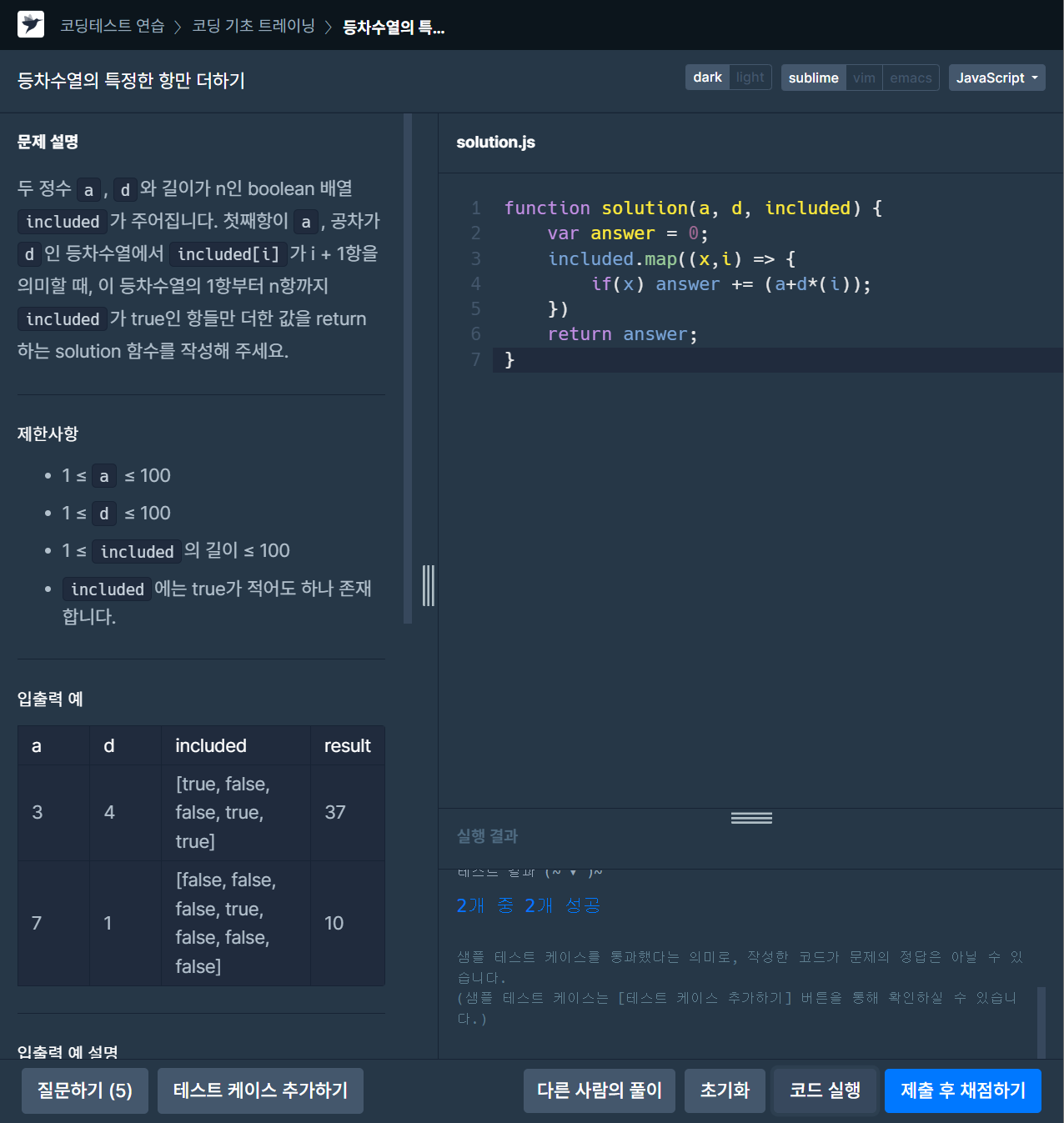
등차수열에 특정한 항만 더하기
문제 설명
두 정수 a, d와 길이가 n인 boolean 배열 included가 주어집니다. 첫째항이 a, 공차가 d인 등차수열에서 included[i]가 i + 1항을 의미할 때, 이 등차수열의 1항부터 n항까지 included가 true인 항들만 더한 값을 return 하는 solution 함수를 작성해 주세요.
제한사항
1 ≤ a ≤ 100
1 ≤ d ≤ 100
1 ≤ included의 길이 ≤ 100
included에는 true가 적어도 하나 존재합니다.
[ 내가 푼 방식 ]


단순하게 반복문으로 작성했다.
idx대로 순차적으로 돌면서 해당 하는 항일 때만 합산하는 방식으로 코드를 짰다.
규칙성 찾기
include.length === n
include[i] === i + 1 항
해당하는 항 === i + 1
include[i]에 해당하는 등차수열 구하기 : ( 해당하는 항 - 1 ) * 공차d = ( i + 1 )*d
조건에 부합할 때만 ( i + 1 )*d를 계속해서 더해주면된다.
[ 다른 사람들이 푼 방식 1 ]
reduce를 이용하는 방식


내가 한 방식과 비교했을 때 전체처리 시간에서 1초 정도 느리다.
reduce()란?
arr.reduce(callback[, initialValue])reduce() 메서드는 배열의 각 요소에 대해 주어진 리듀서 (reducer) 함수를 실행하고, 하나의 결과값을 반환
구문 살펴보기
array.reduce((accumulator, currentValue, currentIndex ) => {
실행할 함수
}, initialValue)callback
배열의 각 요소에 대해 실행할 함수. 다음 네 가지 인수를 받음.
accumulator
누산기는 콜백의 반환값을 누적
콜백의 이전 반환값 또는, 콜백의 첫 번째 호출이면서 initialValue를 제공한 경우에는 initialValue의 값.
currentValue
처리할 현재 요소.
currentIndex (Optional)
처리할 현재 요소의 인덱스. initialValue를 제공한 경우 0, 아니면 1부터 시작.
array (Optional)
reduce()를 호출한 배열.
initialValue (Optional)
callback의 최초 호출에서 첫 번째 인수에 제공하는 값.
초기값을 제공하지 않으면 배열의 첫 번째 요소를 사용
빈 배열에서 초기값 없이 reduce()를 호출하면 오류가 발생.
배열의 모든 값 합산하기 또는 특정값 합산하기 외에 활용 방법
중첩 배열 펼치기
객체 내의 값 인스턴스 개수 세기
속성으로 객체 분류하기
등등
더 다양한 활용 방법은 아래의 링크를 통해 확인 할 수 있다.
[ 다른 사람들이 푼 방식 2 ]
map을 이용한 방식


map이란?
new_array = arr.map(function callback(element, index, array) {
// Return value for new_array
}[, thisArg])반복문으로 요소를 순회하면서 각 요소를 짝지어준다. 이때 map을 실행하는 배열과 결과로 나오는 배열이 다른 객체다.
check point!
map을 이용한 방식이 위의 방식들 중 가장 처리 속도가 느리다.
처리속도를 비교해보면,
for 반복문 12초 > reduce 13초 > map 14초
for 반복문이 처리 속도가 가장 빠르다.
내가 예상했던 처리 속도 차이로는 map이 제일 빠를 줄 알았는데 의외로 반복문으로 짠 내코드가 처리속도가 빨라서 의아했다.
그래서 reduce랑 map, for 문 처리 속도나 성능과 관련된 자료들을 찾아보았다.
https://jeong9216.tistory.com/403#%EA%B2%B0%EA%B3%BC-5
[Swift] for-in과 고차함수(forEach, map, filter, reduce) 시간 비교
안녕하세요. 개발하는 정주입니다. 오늘은 "for-in과 고차함수(forEach, map, filter, reduce) 시간 비교"에 대해 알아보겠습니다. 이미 많은 자료가 있으나 직접 테스트 해보면 좋을 것 같아 진행하였습니
jeong9216.tistory.com
https://daesuni.github.io/Loop-performance/
for, foreach, filter, map, reduce 기능 및 성능 비교
Javascript와 jQuery를 주로 쓰면서도 궁금했다. 반복문에는 우리가 일반적으로 알고있는 for문, $.each, forEach, map, filter 등 정말 많은 종류가 있다.
daesuni.github.io
위의 블로그에서 성능 비교한 그래프를 보면 for 반복문이 속도 대비 처리양이 월등히 많고 map이 가장 적다.
for 반복문 다음으로 처리속도가 빠른 방식이 reduce인데 for반복문과도 많이 차이 나지 않는다.
확실히 reduce가 확장성 측면까지 고려했을 때 가장 효과적인 방식인 것 같다.
'알고리즘 > JavaScript' 카테고리의 다른 글
| 프로그래머스 / 코딩 기초 트레이닝 / 수열과 구간 쿼리 2 (0) | 2023.09.18 |
|---|---|
| 프로그래머스 / 코딩 기초 트레이닝 / 수 조작하기 1 (0) | 2023.09.18 |
| 프로그래머스 / 코딩 기초 트레이닝 / 홀짝에 따라 다른 값 반환하기 (0) | 2023.09.17 |
| 프로그래머스 / 코딩 기초 트레이닝 / 공배수 (0) | 2023.09.16 |
| 프로그래머스 / 코딩 기초 트레이닝 / n의 배수 (0) | 2023.09.16 |



